イラストレーターのアートボードの基本的な使い方 タイトルとURLをコピー Illustratorにはアートボードという機能があります。 アートボードは作業領域のことですが、1つのドキュメントの中に複数のアートボードを作成して作業することも可能です アートボードオプションはサイズや補助線の設定ができます。 ①名前:アートボードの名前を変更する ②プリセット:アートボードサイズのプリセットを選択 ③幅/高さ:アートボードのサイズを変更 ④X座標/Y座標:アートボードの位置を指定 ⑤方向これは、アートボード外の背景画面が真っ白になってしまったという現象です。 そして、困ったことに Command Z (一つ戻る)では戻ることができません・・・。 そこで、私が考える3つの原因と対処法をお伝えします!

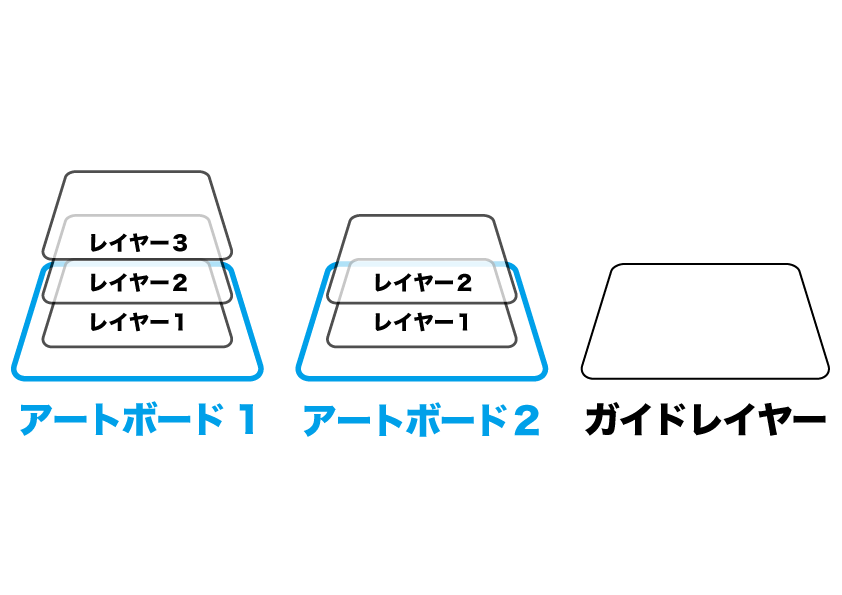
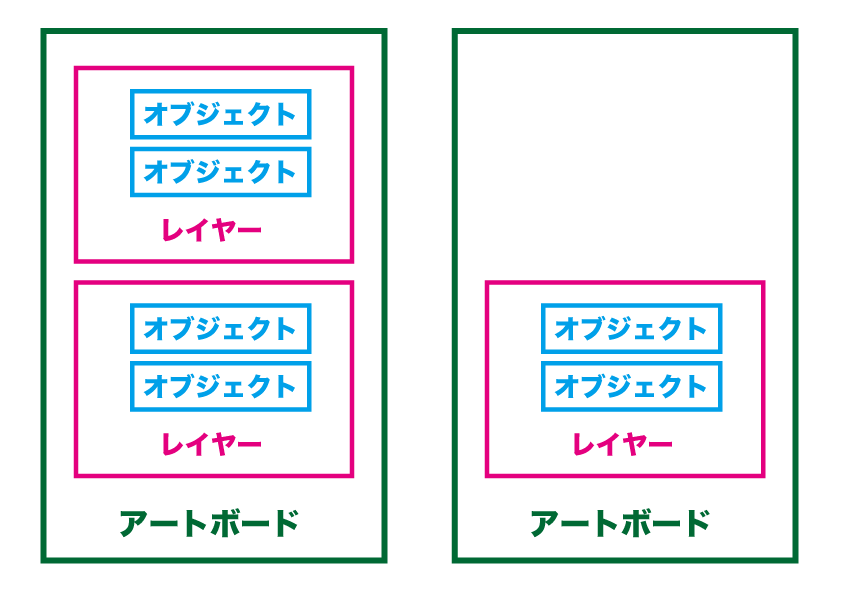
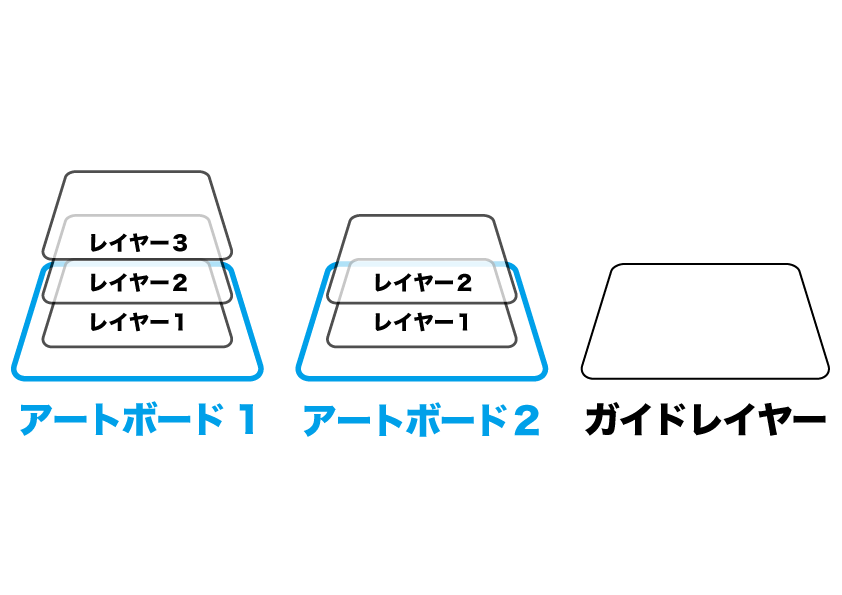
Vectornator レイヤーとアートボードの構成について
イラストレーター アートボード 増やす
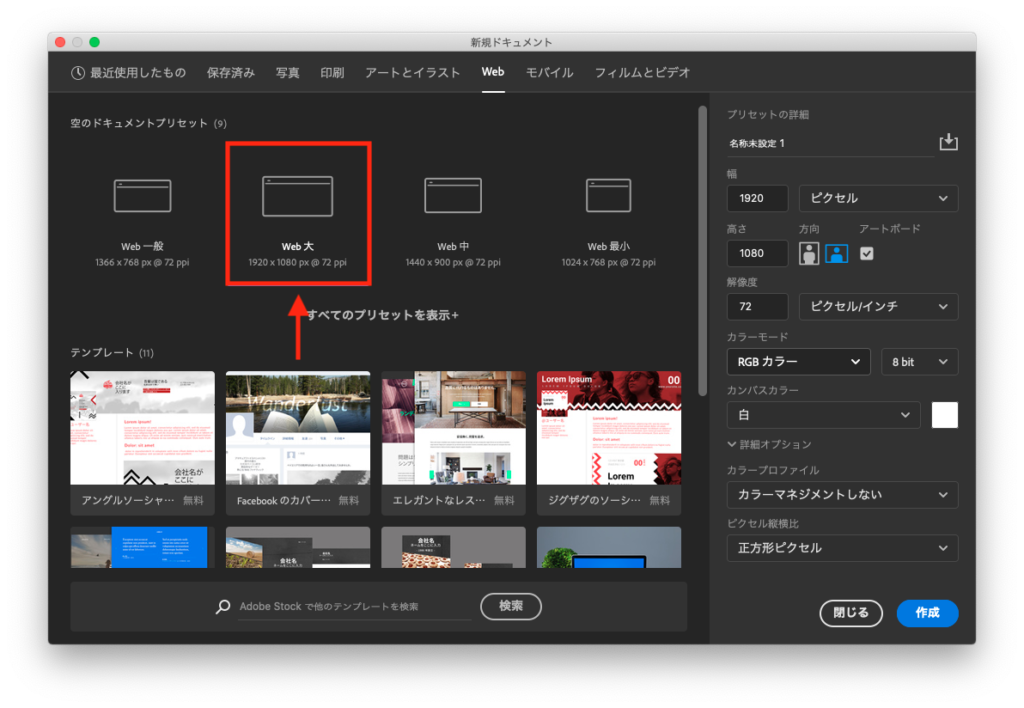
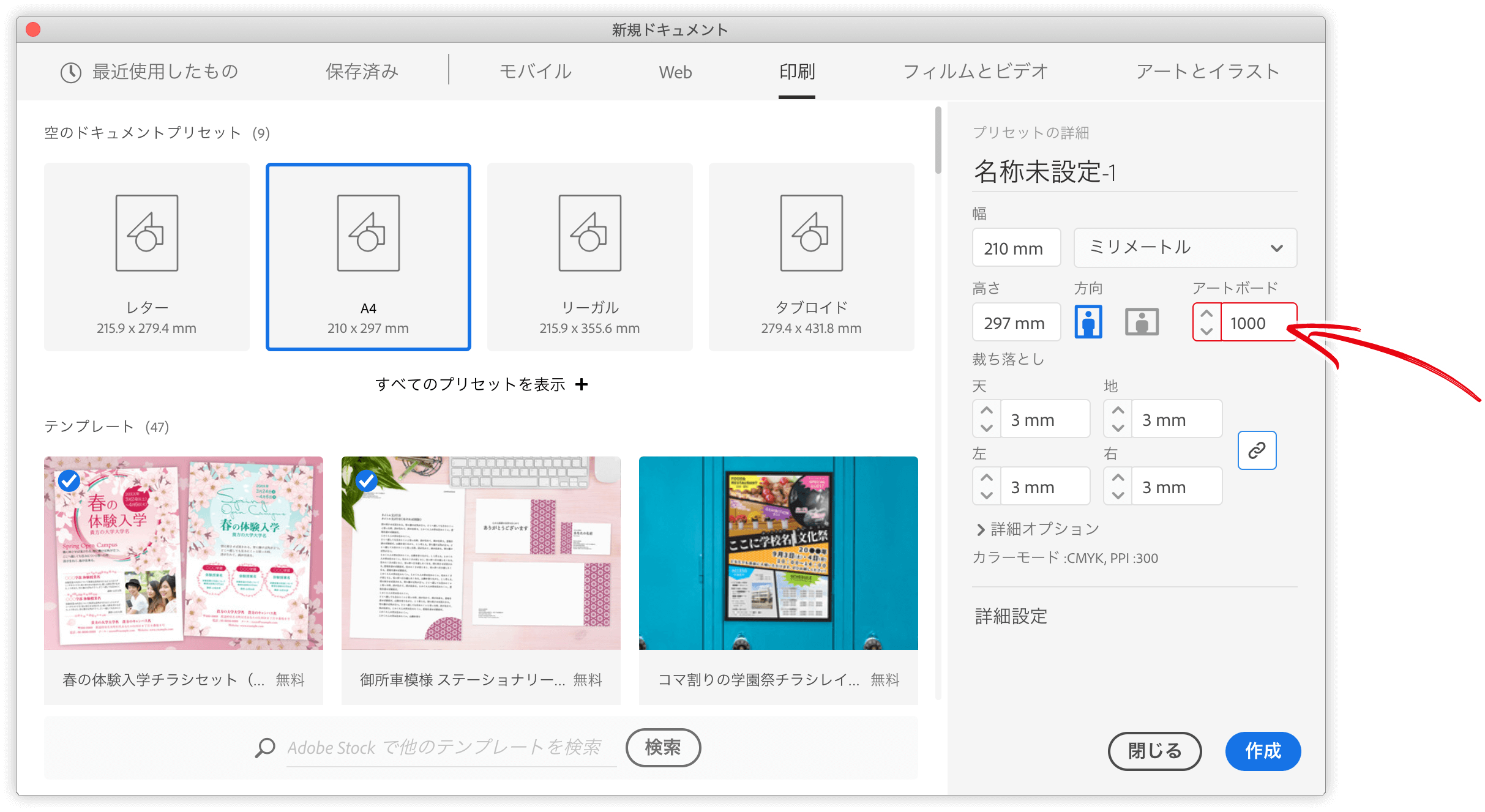
イラストレーター アートボード 増やす- illustrator CC 19はプレゼンモードが追加され、イラレだけでプレゼン資料の作成・上映が可能になりました! もともとデザイナーはプレゼン資料もイラレで作ることが多いので、今回はこのプレゼン機能をまじえ、資料の作り方をまとめています。新規ドキュメントを作成する 場合、 新規ドキュメントダイアログ内の設定を使用して、最初のアートボードを自動的に作成できます。 ドキュメントを開いた 後、 アートボードツール を使用してアートボードを追加できます。




Yuhei Design デザインであなたの想いをカタチに
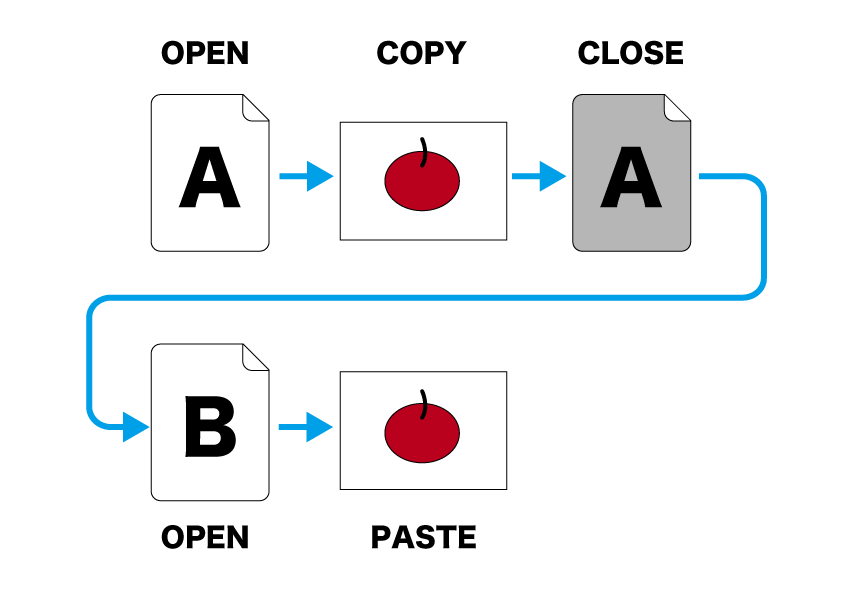
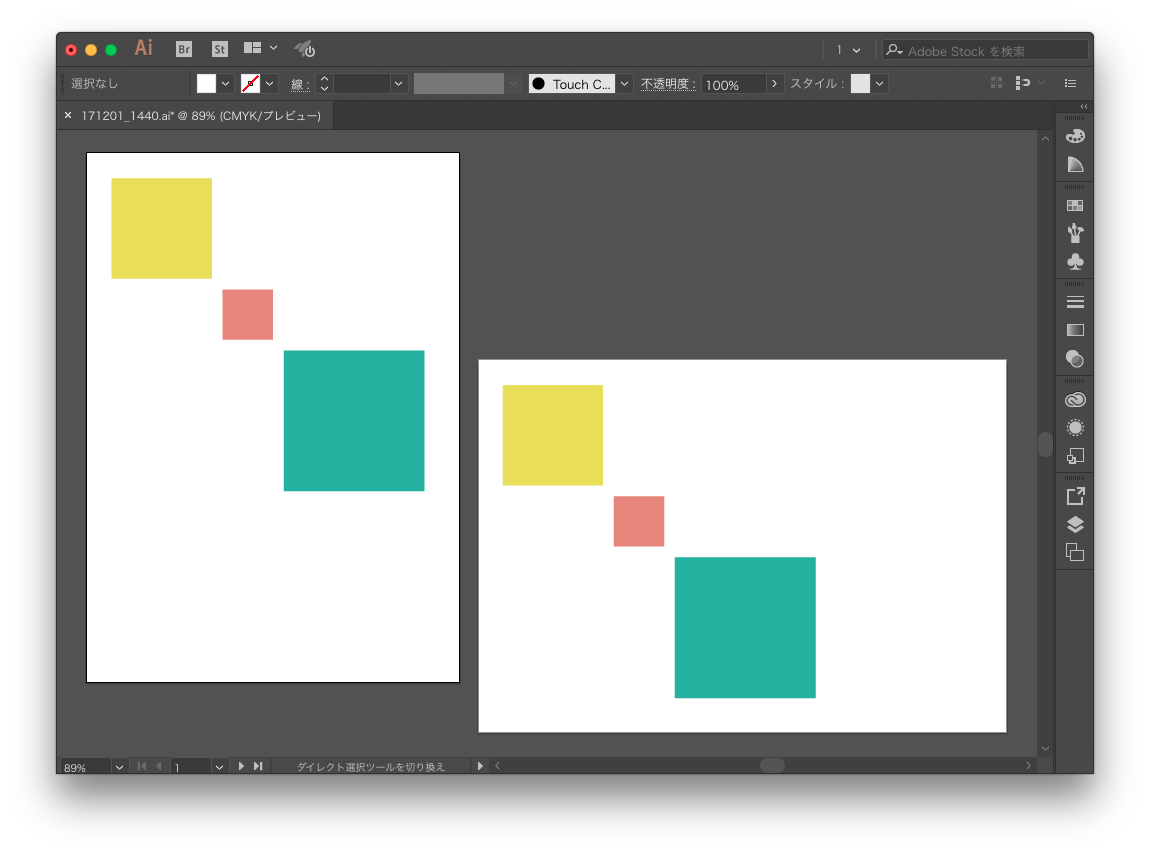
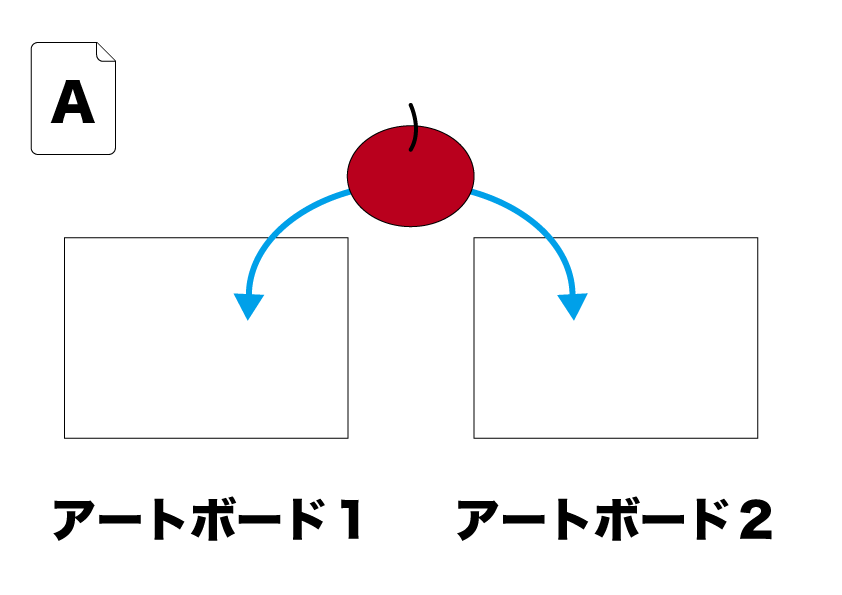
1、アートボードを新規で作成(追加)する 2、現在のアートボードをコピーする 3、現在のアートボードをオブジェクトごとコピーする 4、アートボードの中にアートボードを追加する 以上、4つの方法を説明します。 1、アートボードを新規で作成(追加)する 現在のアートボードとは異なるサイズのアートボードを追加する方法です。 ツールパネルの「アートアートボードツールのアイコンをクリックしてください。 上記画像のように、好きな位置に動かせちゃいます(^ ^) 制作途中のデータのアートボードを増やす 先程と同じくアートボードツールを選択して、ドラッグすればアートボードは簡単に作れちゃいます。 Illustrator(イラストレーター)のアートボード=用紙設定(ページ設定) アートボードを複製(追加、コピー)する ショートカットキーを使ってアートボードを複製(追加)する メニューからアートボードを複製(追加)する方法 アートボードの順番を変える アートボードを整列する(印刷の順番を変える) 「アートボードを再配置」の設定 アートボードの
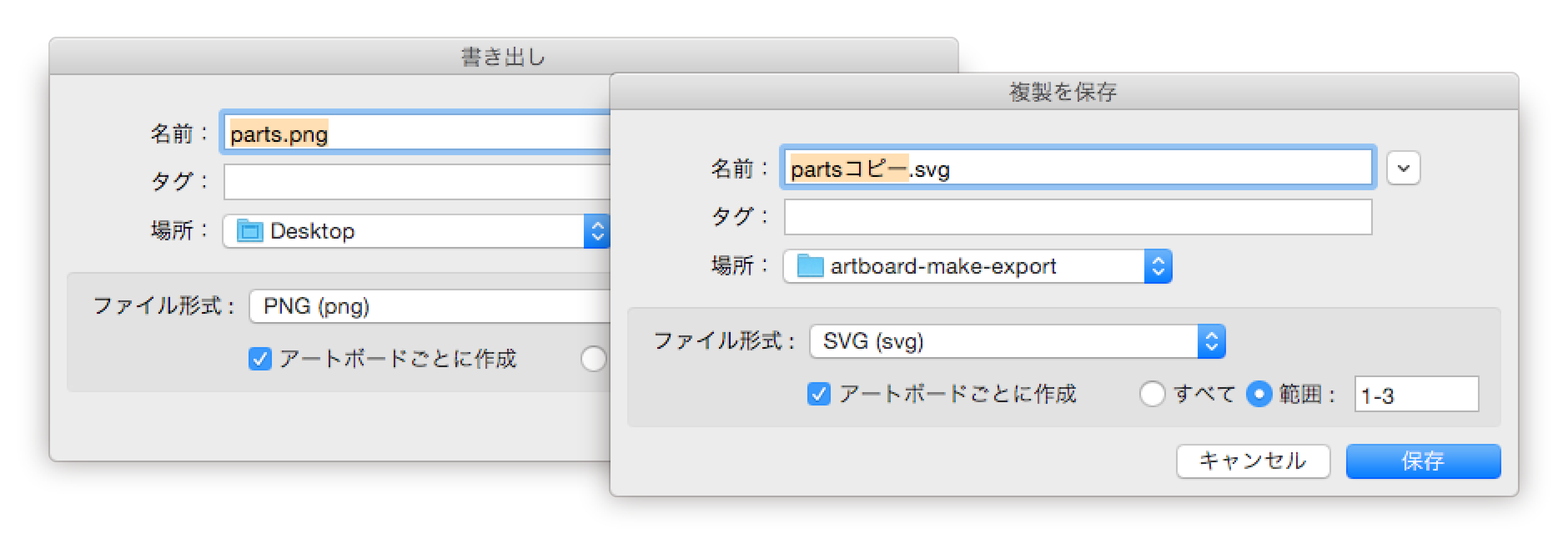
Illustrator 書き出し(各アートボードごと)で余白がついてしまうとき 15年2月19日 propg illustrator , 0 ファイル書き出しでpng形式などの画像を指定したとき、ダイアログ左下に「各アートボードごと」というオプションが選択できます。 アートボードツールを使用して 1 つまたは複数のアートボードを選択し、次のいずれかの操作を行います。 編集/カット コピーを選択して、編集/ペーストを選択します。 次のキーボードショートカットを使用します。アートボードを大きくして、用紙サイズで区分けする。 って方法をとっていましたが。。。。 なんとcs4では、1ファイルにたくさんのアートボードが作成できちゃいます。 もちろん後から。。。後から。。。追加できます。 サイズもバラバラでもokなんです
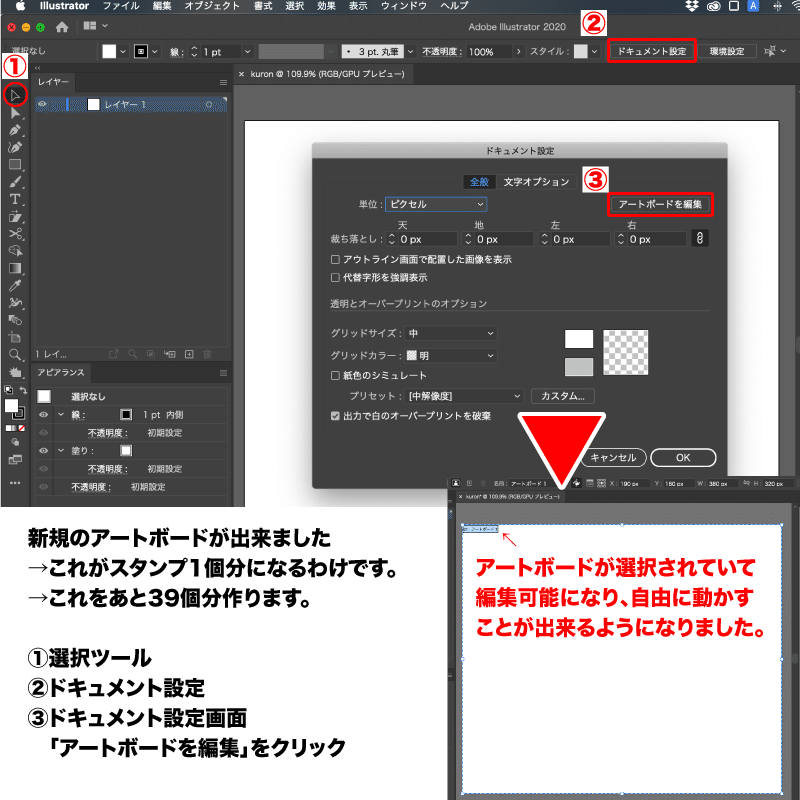
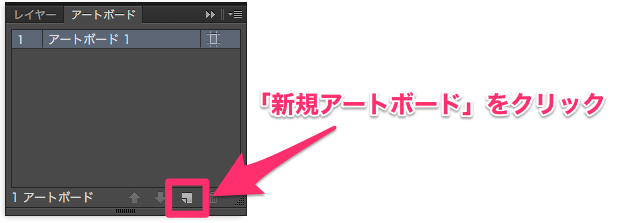
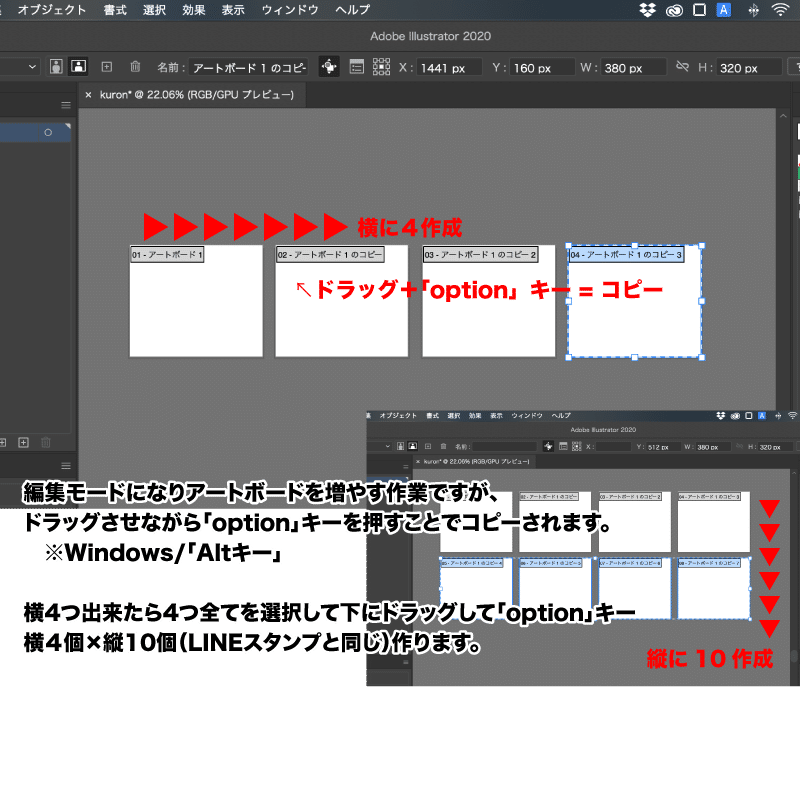
サロン日焼け 6 2 ・ドキュメント設定→アートボードを編集→(A3の場合,W=4mm, H=297mmになっているので,)プリセットから,のサイズを選び,W=210mm, H=297mmにする. ・のアートボード1枚の状態になる.ここで,新規アートボード アートボードのキャプション部分 (01 アートボード1の部分)をクリックしてアートボードを選択し、 Altキーを押しながらドラッグします。イラストレーターでアートボードのサイズを変更する方法 3 タイトルとURLをコピー この記事では、Adobe Illustrator CCでアートボードのサイズを簡単に変更にする方法をご紹介します。 今回はアードボードオプションで、用紙サイズ指定(からA3に変更等




初心者でもできるイラストレーター講座 チラシのデザインラフを作る Inoma Create




Vectornator レイヤーとアートボードの構成について
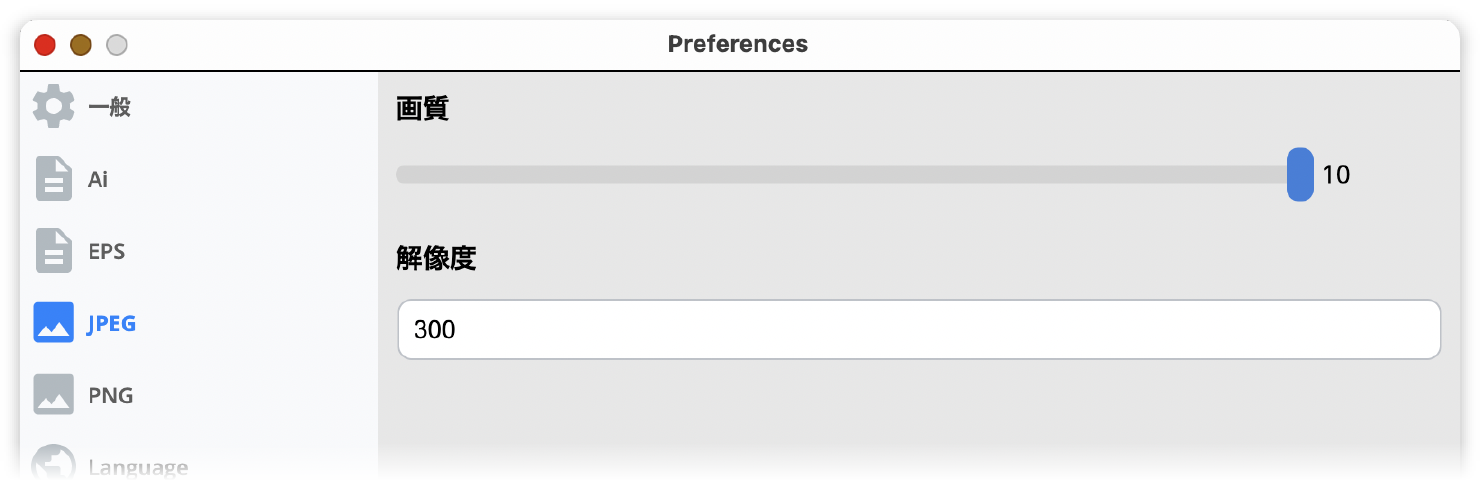
下がアートボードの編集画面 (イラストレーターcs5) ↑ コーナーをクリックすると、アートボードのサイズを調整することが出来ます。 ただ、今回は数字を入力して正確なサイズで画像を書きだすのが目的なので、次の 設定方法に進みます。 書類の アート ボードの設定で仕上がりサイズを正確に入力します。 「サイズ」の欄に仕上げたいサイズがない場合は「幅」「高さ」の欄にサイズを入力します。 「オブジェクト」→「 トンボ 」→「作成」を選択します。 アート ボードのサイズに合わせて トンボ が作成されます。 しかし、この トンボ は 印刷 向けとしては都合の悪い トンボ ですので、この イラストレーターでアートボードの中央半分にガイド線を引く方法 Photoshopでいつもの線や影を登録、一瞬で付ける作業効率化テク Photoshopで超簡単レトロ写真の作り方 超高速 描画モード除算 版




Illustrator アートボードを追加 自動化とスクリプト Dtp Discourse Jp




Vectornator レイヤーとアートボードの構成について
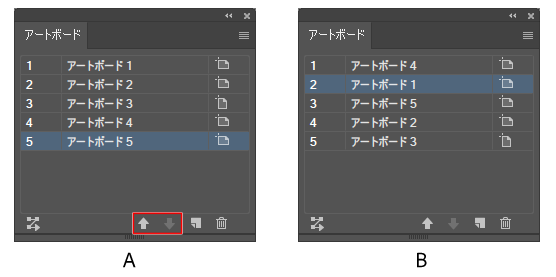
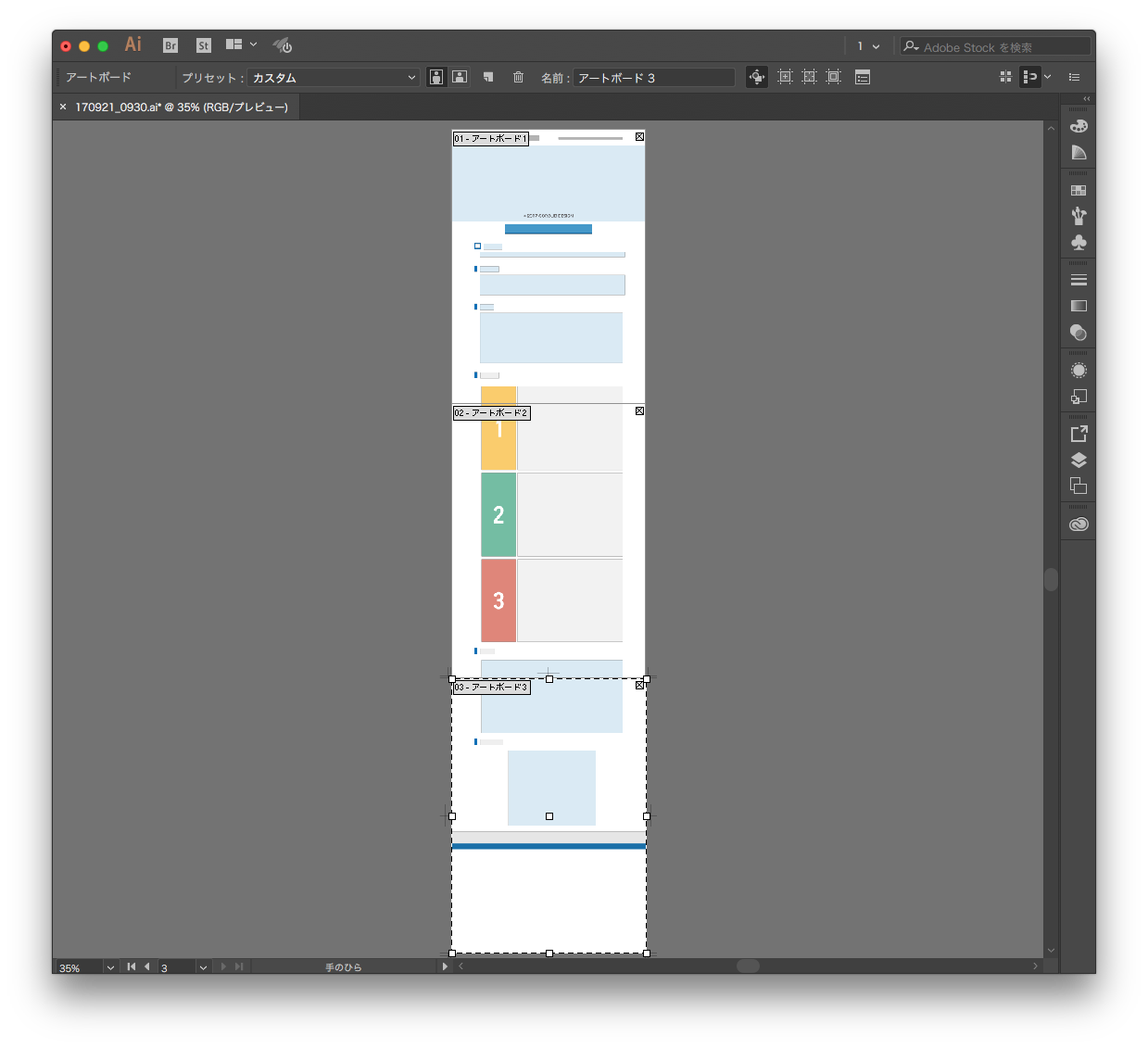
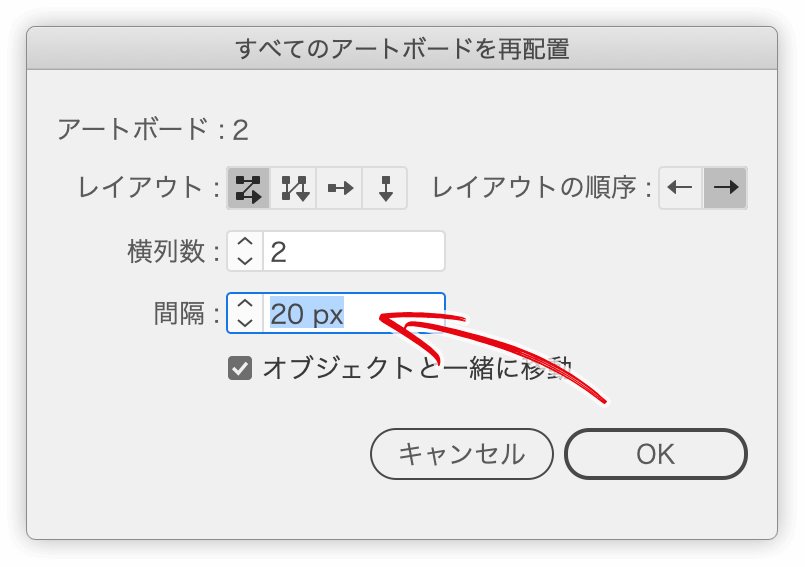
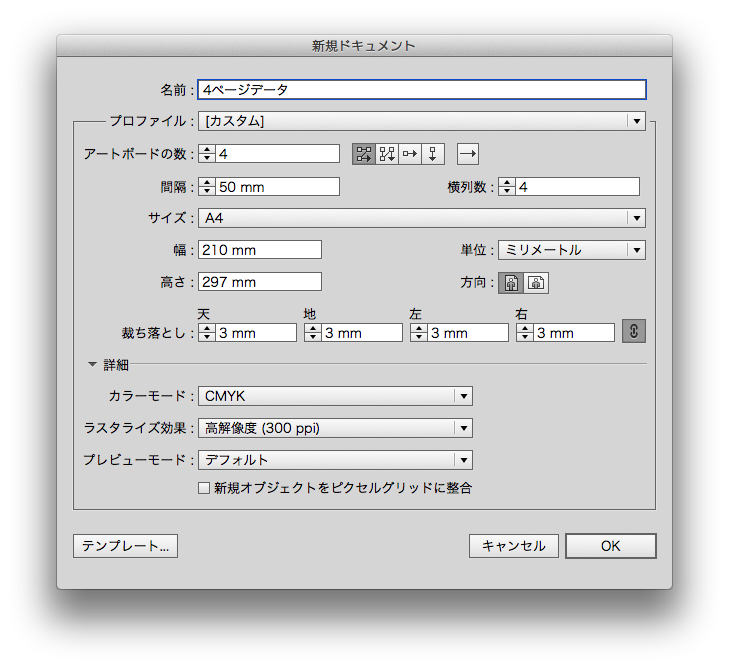
4アートボードを再配置する しかし、このまま3ページ目があった場所が歯抜けの状態では、のちのちページが増えたときなどにややこしくなりそうです。 メニューから オブジェクト → アートボード → アートボードを再配置 で並べ直します。 新規で開くファイルに最初から複数のアートボードを表示するには、新規ドキュメント画面でアートボードの数を増やすだけです。 新規ドキュメント画面は、メニューバーから ファイル > 新規 を選択するか、Ctrl(⌘) N を入力します。アートボードツールをクリックし、プロパティパネルまたはコントロールパネルでアートボードオプションボタン をクリックします。 アートボードパネルのフライアウトメニューから「 アートボードオプション 」を選択します。




Illustrator Ipad 版のワークスペース




水の波紋をイラレで美しく描く方法 Adobe Illustrator イラストレーター クリエイター丙
Illustratorで複数のアートボードを作成する方法をご案内します。 ツールパネルから「アートボードツール」をクリックします。 コントロールパネルの「プリセット」でアートボードのサイズや向きを設定し、「新規アートボード」をクリックします。 アートボード上の任意の場所をクリックすると、新規に作成されたアートボードが表示されます。 「選択ツール




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Yuhei Design デザインであなたの想いをカタチに



Illustrator Cc 複数アートボートでの座標を単体のアートボード内座標に変更する Kenjisugimoto Com



3




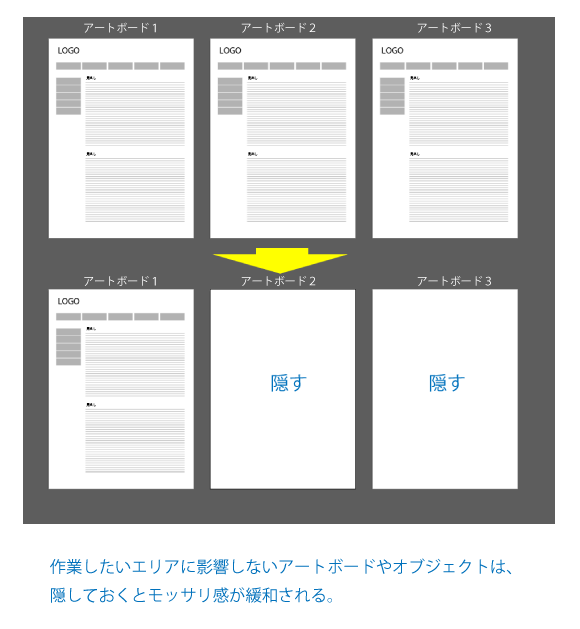
Illustratorの作業で重いと感じたらやるべき2つの方法 0 5秒を積み上げろ




各ストックイラストサイト用に日本語 英語のiptc情報を埋め込んで画像を書き出す Illustrator スクリプト ドロップレット したたか企画 Note




Illustratorccで作ったスウォッチライブラリを新規ドキュメント作成時にも使用できるようにする方法 Qiita




Vectornator レイヤーとアートボードの構成について



Illustratorマルチプルアートボードツ使いこなしツールキット




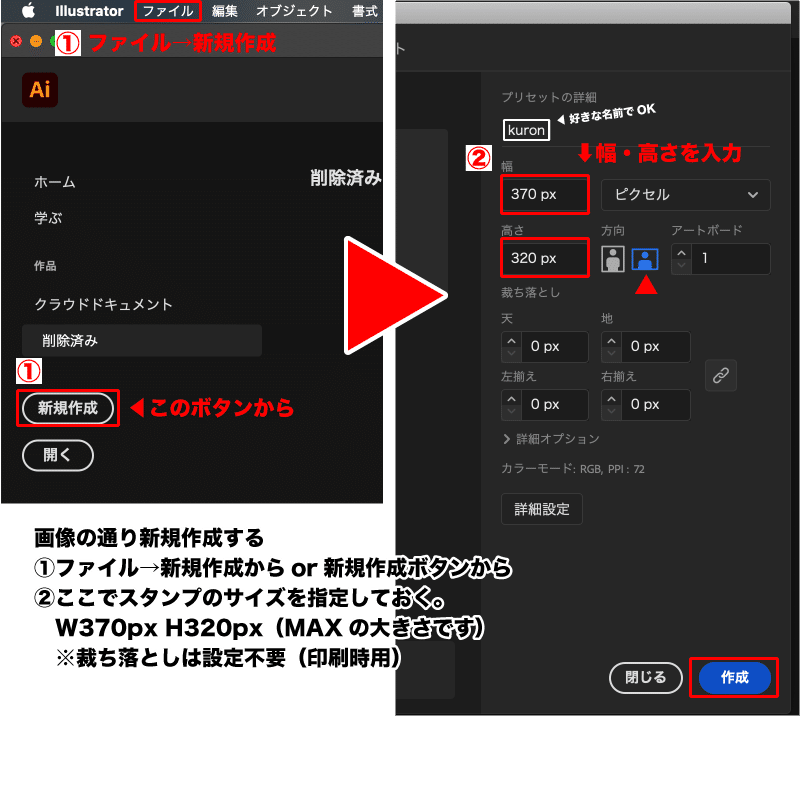
Lineスタンプ制作方法 面倒なイラスト背景透過のやり方も解説します




アートボードを整列する Illustratorの操作方法 使い方



超初心者 イラストレーターで作ったイラストだけの保存方法を Yahoo 知恵袋




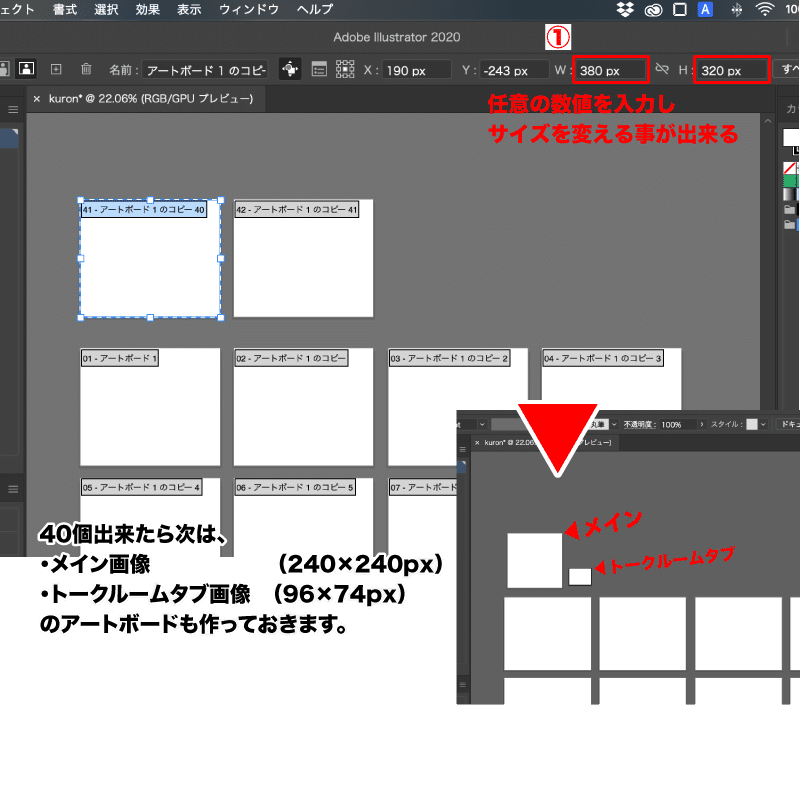
Lineスタンプを作ってみた話 アートボード編 Ron Note




Vectornator レイヤーとアートボードの構成について




Illustrator で複数のアートボードを設定する方法




の情報




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker




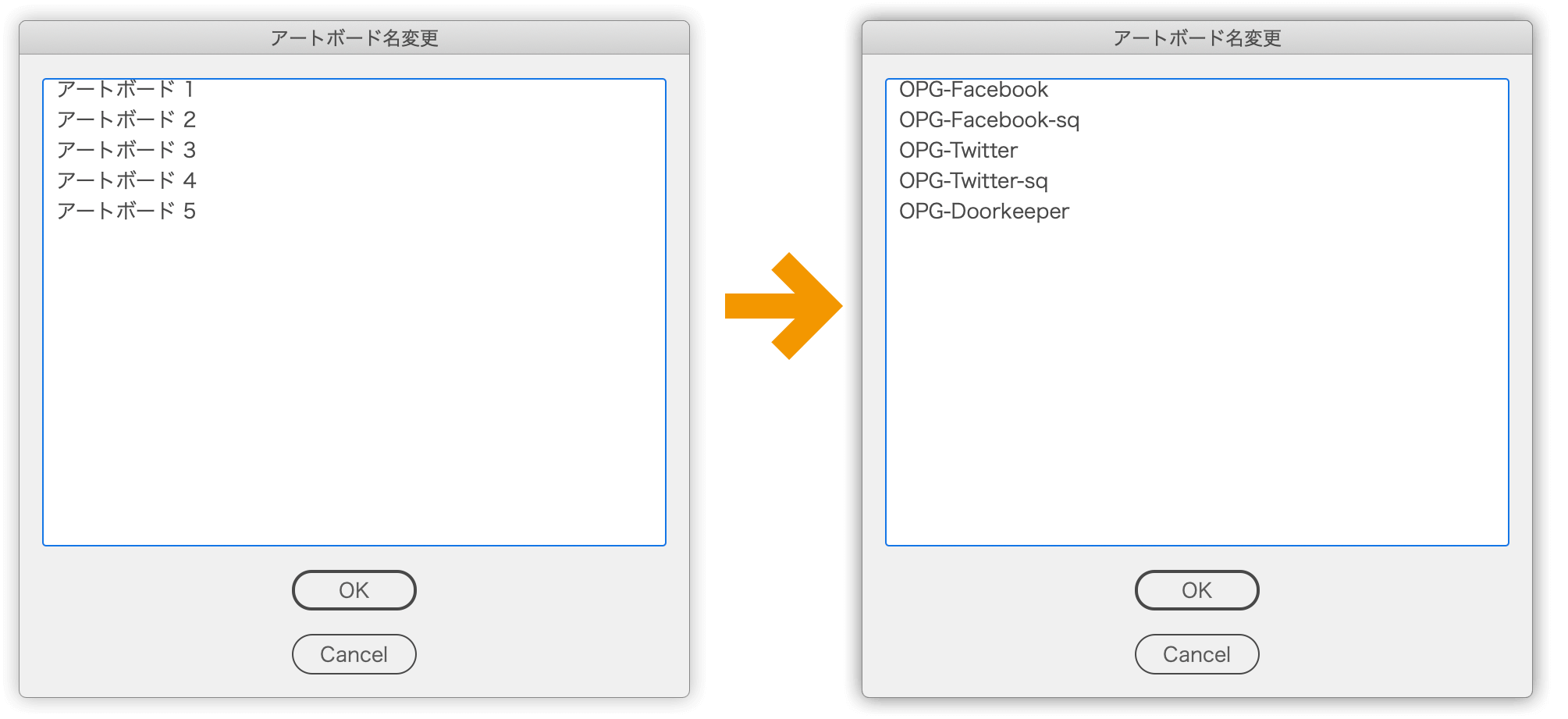
Illustratorでアートボード名を変更する4つの方法 Dtp Transit




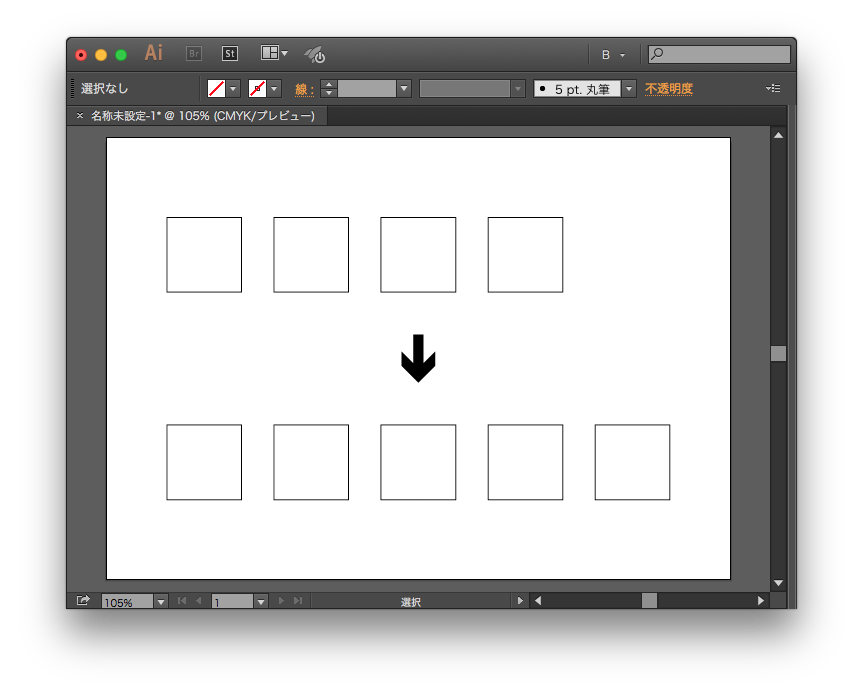
同じ大きさのオブジェクトを同じ間隔でもうひとつ増やす方法 スマートガイドが使えます Illustrator Gorolib Design はやさはちから




Illustrator イラレのポートフォリオ用テンプレートとレイアウトサンプル S Design Labo




Lineスタンプを作ってみた話 アートボード編 Ron Note



イラレで上のバーが消えた 一瞬で元に戻す方法を紹介します Illustrator Otto デザインライフ



大丈夫やで イラレでウェブデザイン その2 ピクセルが合わなくなる原因 Top5 クリエイター丙




イラレでアートボードを追加 複製し 順番を移動させる方法 Stay Gold




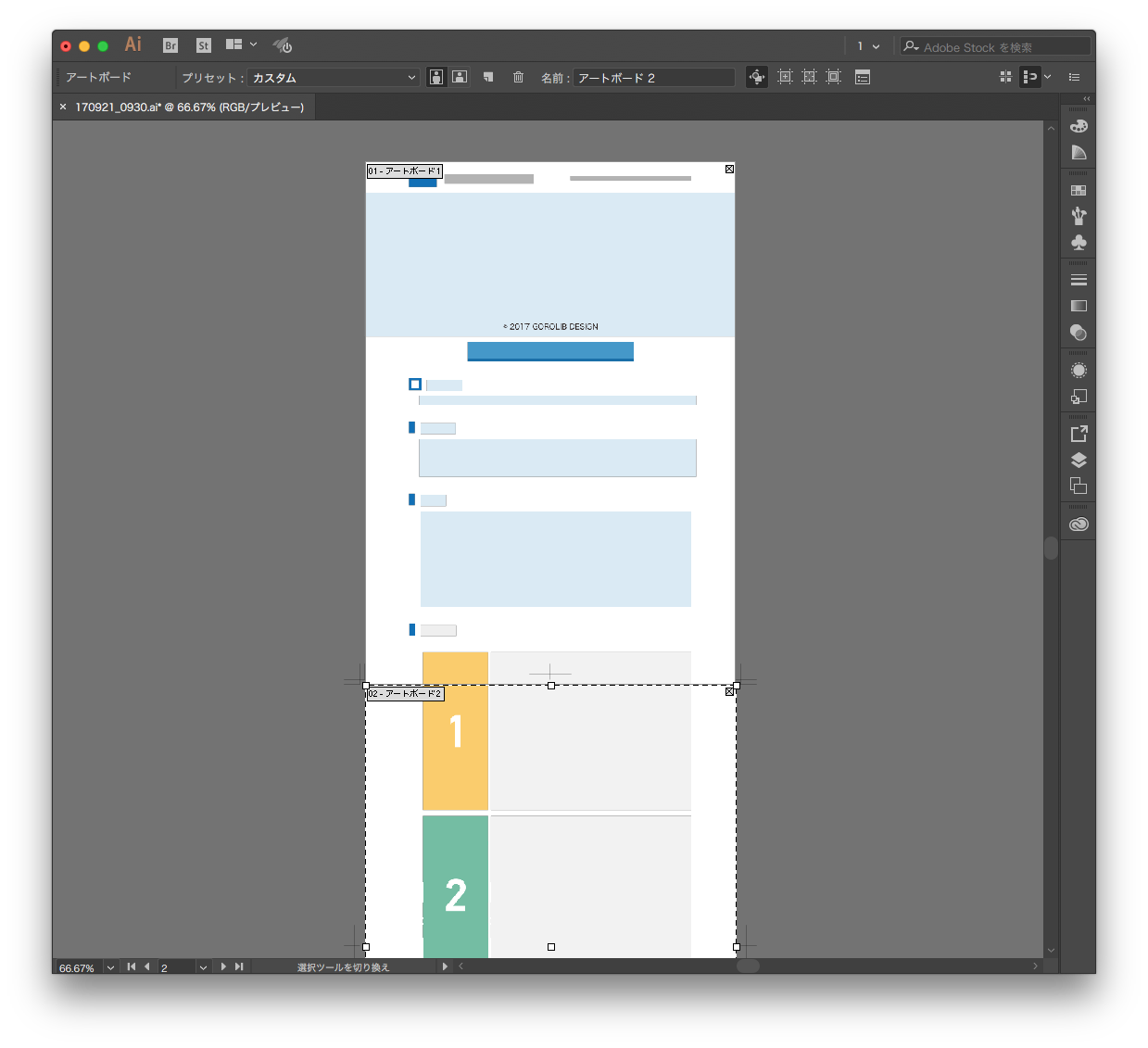
縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから




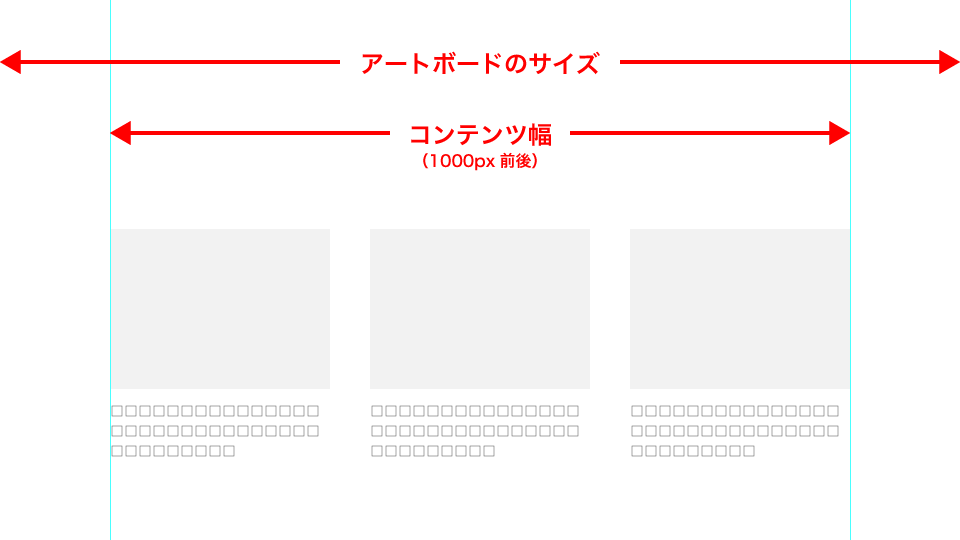
Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net




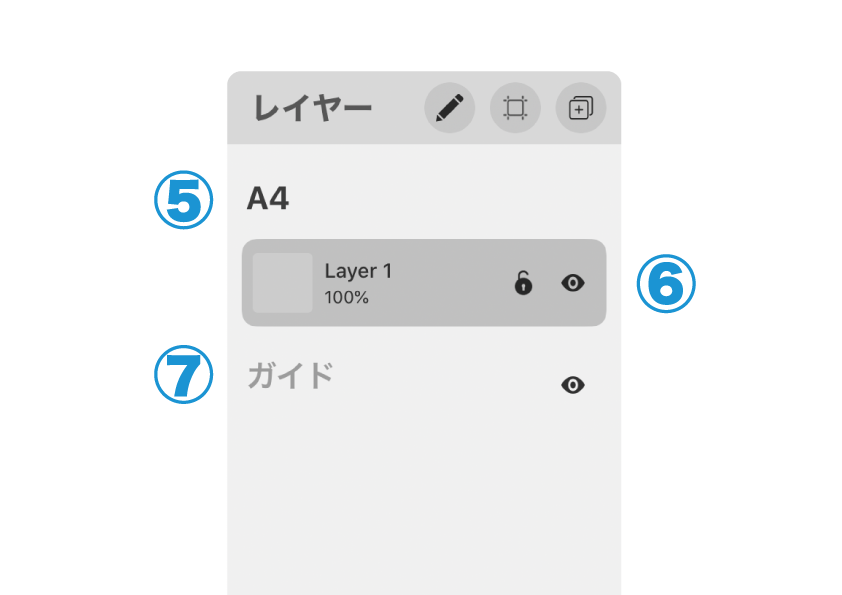
Vectornator レイヤーとアートボードの構成について




Illustratorで複数のアートボードを作成する Too クリエイターズfaq 株式会社too




どこよりも早く 本家よりも詳しいillustrator 24 3 年8月リリース の新機能 改良点の解説 Dtp Transit




Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker 整列 文字 チュートリアル



イラストレーターで表を簡単に作成しよう Kenスクールブログ




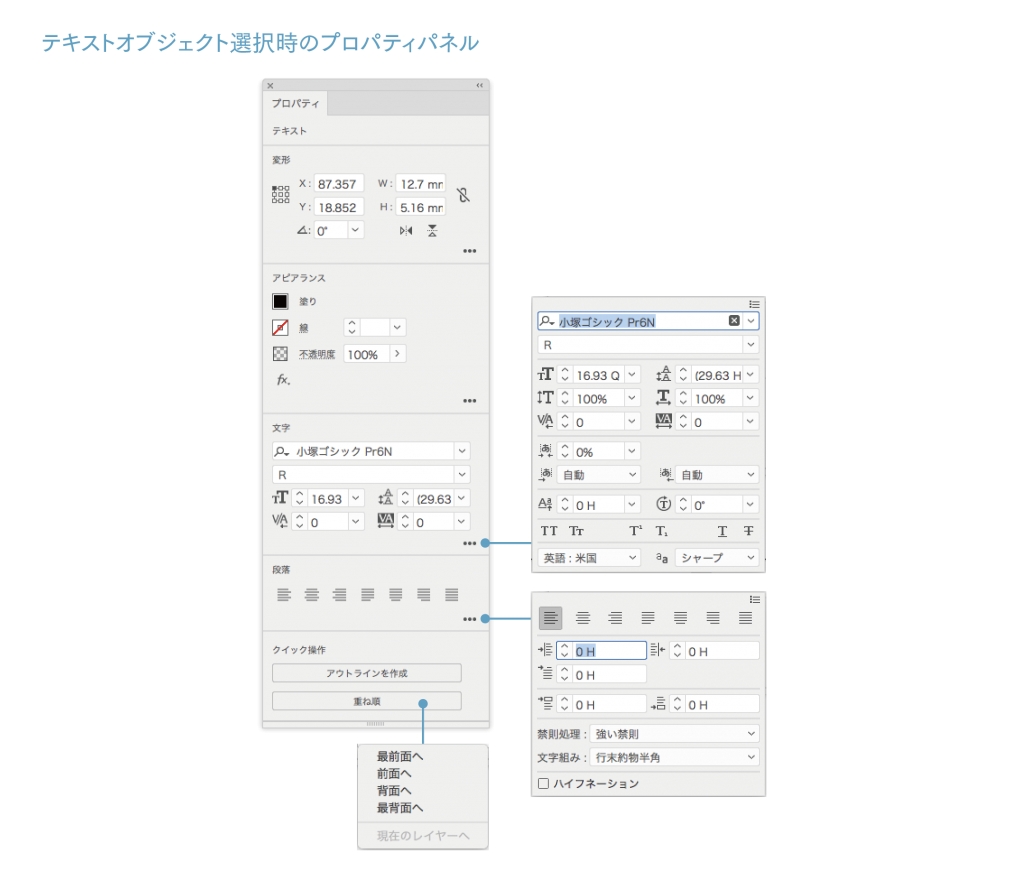
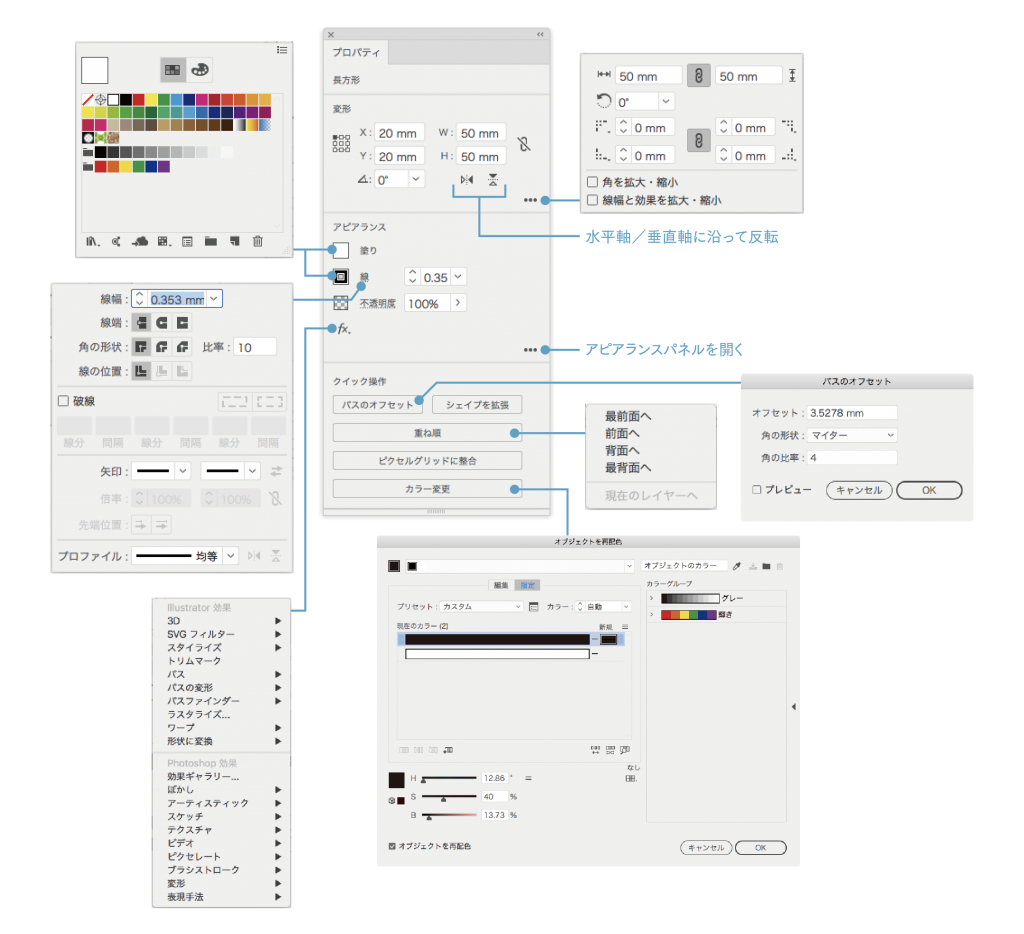
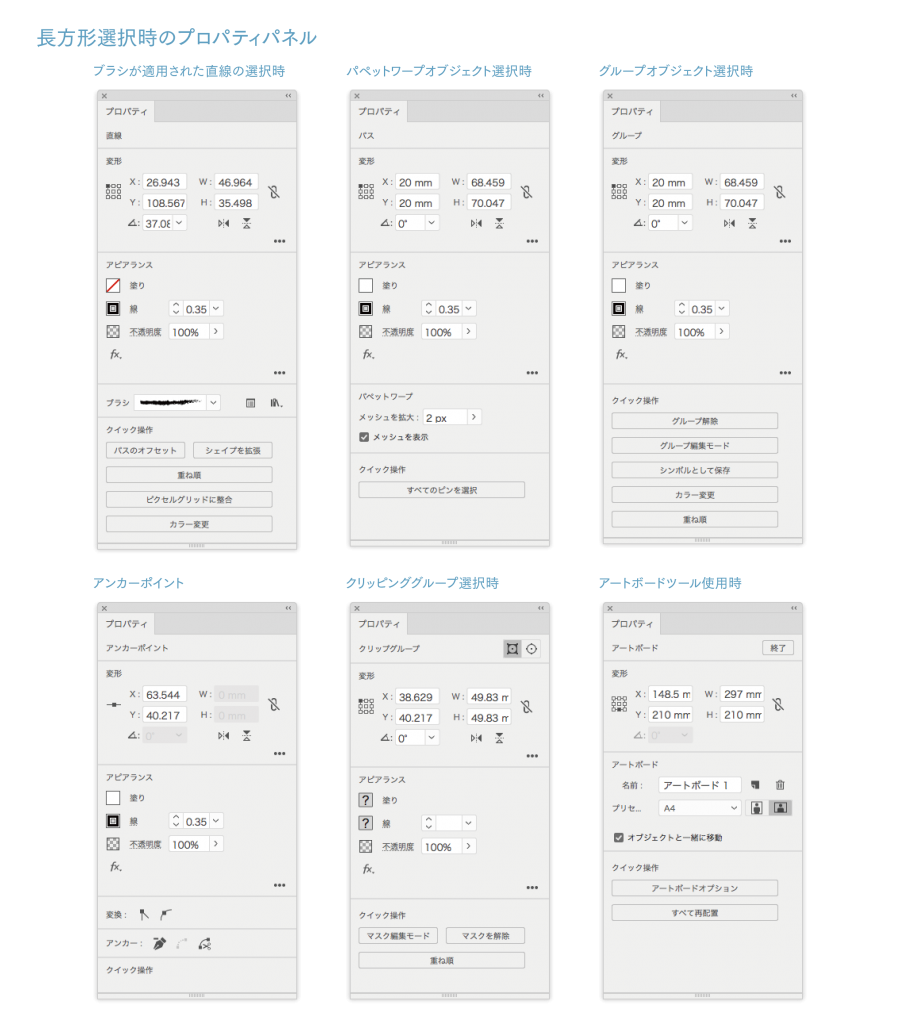
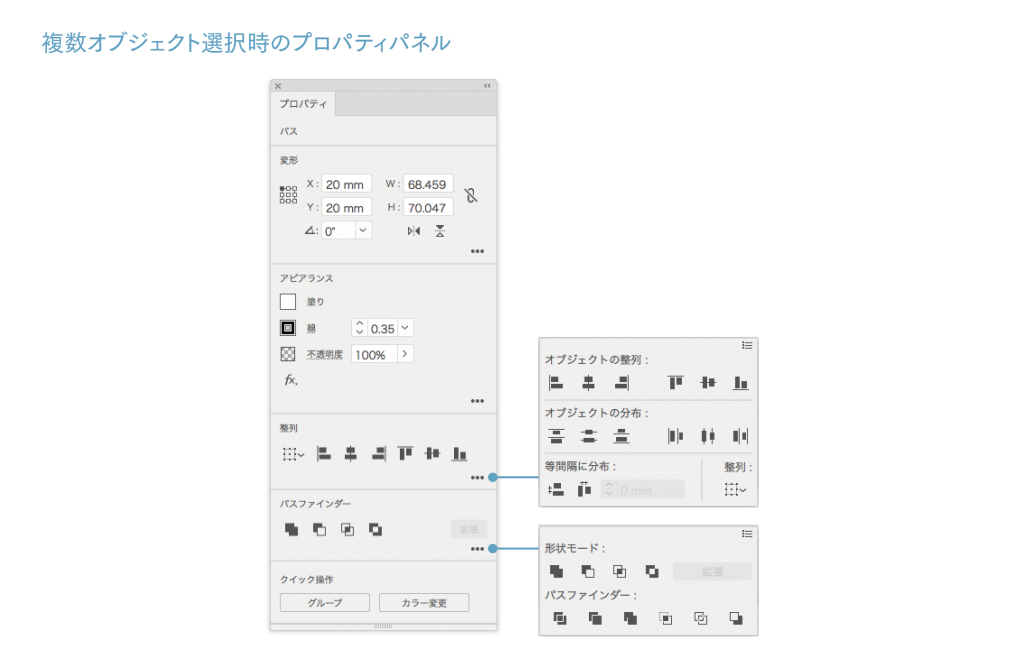
Illustrator Cc 18 プロパティ パネルの表示 Jittodesign Blog




Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net




Illustratorでアートボードを追加する方法 Otto デザインライフ




Illustrator アートボードを 新しく作成 するのに便利なスクリプトまとめ8選 0 5秒を積み上げろ




Illustrator 今日の仕業




Illustrator Cc 18 プロパティ パネルの表示 Jittodesign Blog




3flab Inc Illustrator でアートボードを作り そして書き出す




初心者でも ラインスタンプ作成 申請 販売まで 出来る クマおじどんブログ




Illustratorでアートボード名を変更する4つの方法 Dtp Transit




Adobe Illustratorのa から Z



Illustrator Dtp Pc よろず掲示版




の情報




テクニック Illustrator バンフートレーニングスクール スタッフ ブログ ページ 2




Illustrator Cc 18 プロパティ パネルの表示 Jittodesign Blog




Illustratorではがきサイズのデザインをつくる Wand わんど 株式会社あんどぷらすのオウンドメディア




インド国旗を作ろう その ソフトの操作 Com



大丈夫やで イラレでウェブデザイン その2 ピクセルが合わなくなる原因 Top5 クリエイター丙




Adobe Illustrator Photoshop イラレ アートボード の使い方




Illustratorでアートボードを追加する方法 Otto デザインライフ



Illustratorマルチプルアートボードツ使いこなしツールキット




Illustrator 文字を飾る2 斜線で描かれた風文字 Kobit




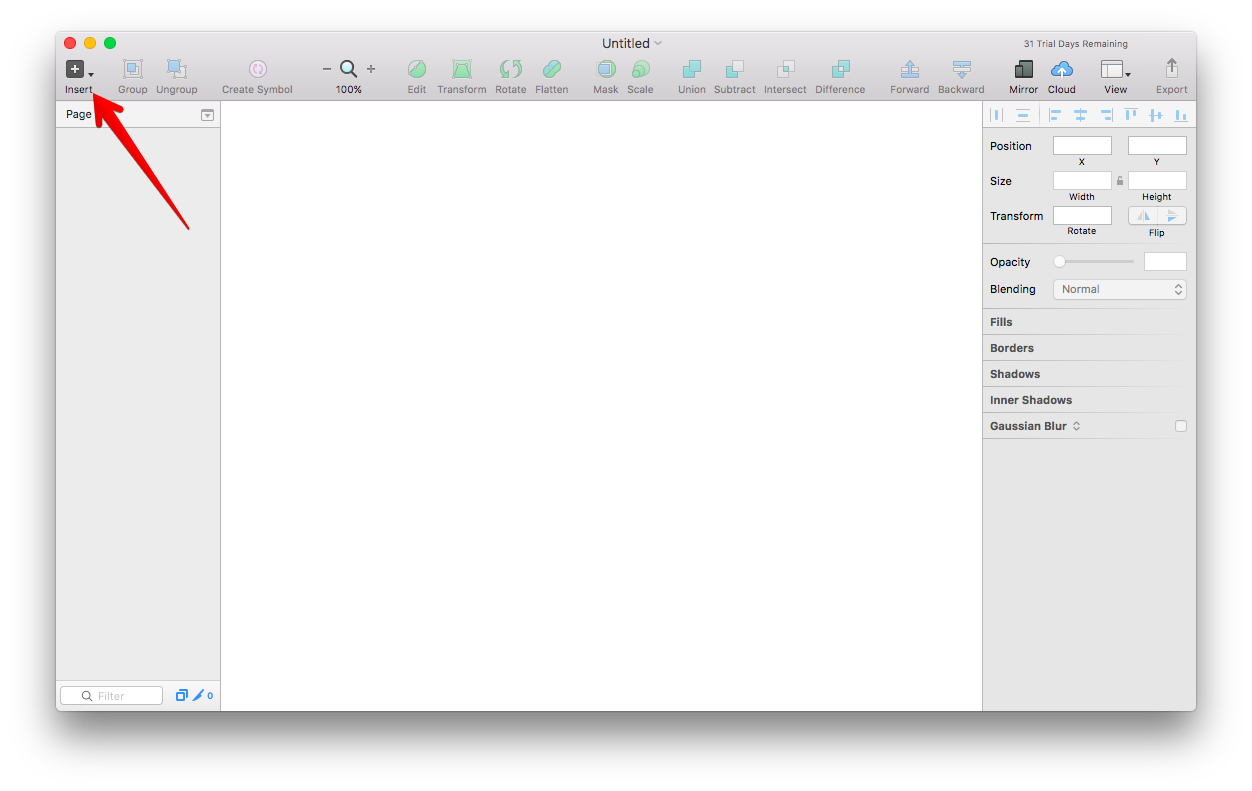
Sketchの使い方 アートボードを作成 編集する Technical Creator




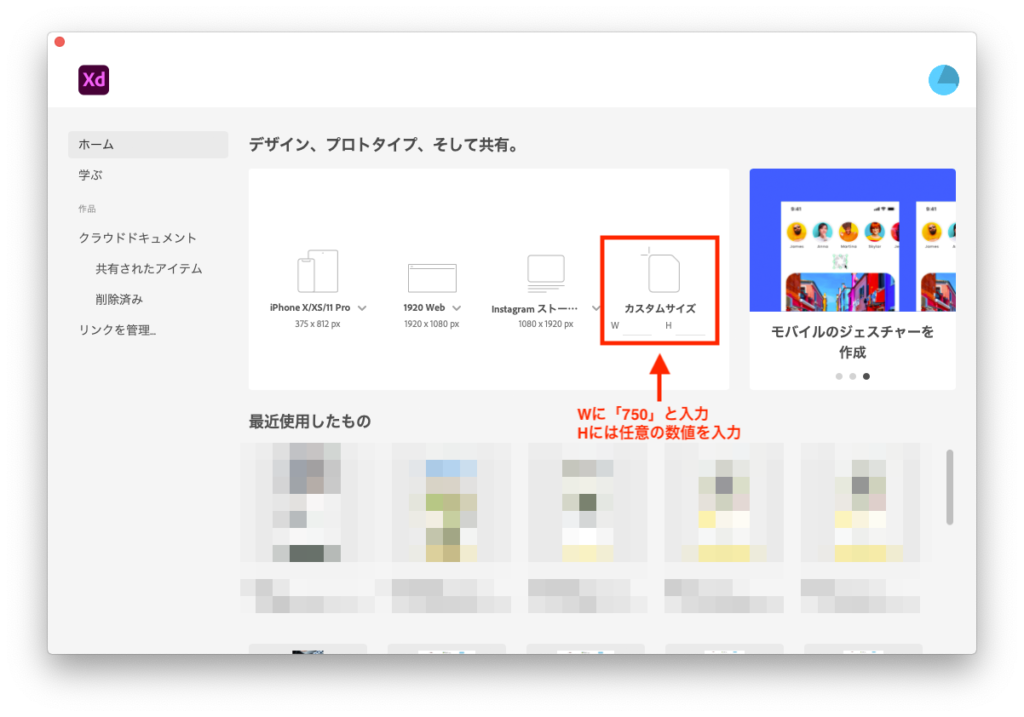
実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag



1




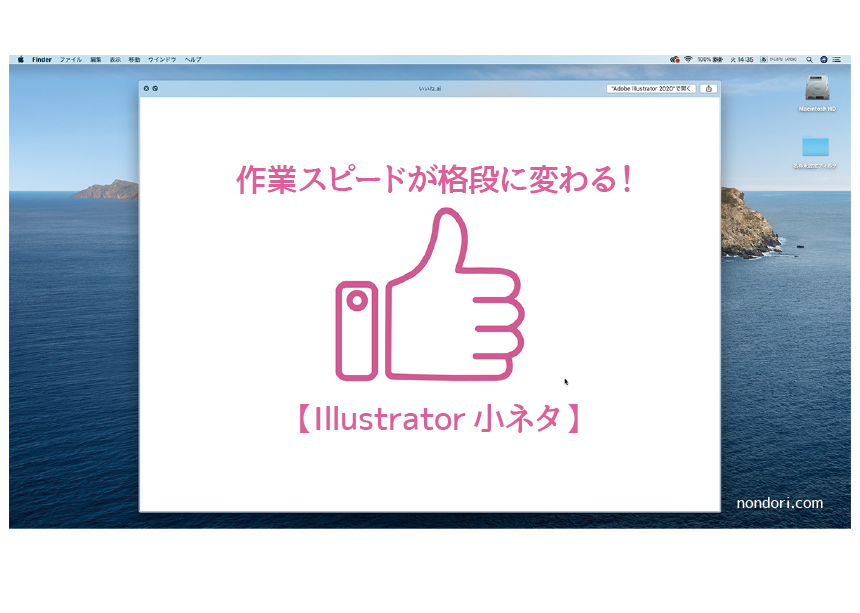
Illustratorでページものをつくるコツ Illustrator 小ネタ のんどりデザイン




選択オブジェクトを次のアートボードにサクッと複製するスクリプト Illustrator Scripting Gorolib Design はやさはちから




Illustrator アートボード名付けのススメ Ohinunohuguri Note




イラストレーターのグラフツール使い方まとめ



3




Yuhei Design デザインであなたの想いをカタチに




Lineスタンプを作ってみた話 アートボード編 Ron Note




どこよりも早く 本家よりも詳しいillustrator 24 3 年8月リリース の新機能 改良点の解説 Dtp Transit




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Illustrator




水の波紋をイラレで美しく描く方法 Adobe Illustrator イラストレーター クリエイター丙




イラレでページ物のデータを作る方法 デザイナーのひとりごと



Aiの絵本 Illustrator 学習講座 オブジェクト 上級




イラレ アートボート外の背景画面が真っ白になった時の対処法




Illustrator イラレのアートボードの基本 追加方法 移動と整列 新着情報 仙台のホームページ制作会社 株式会社アド エータイプ




Vectornator レイヤーとアートボードの構成について




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker




Illustrator アートボード名付けのススメ Ohinunohuguri Note




イラレ アートボート外の背景画面が真っ白になった時の対処法




Illustrator ショートカットキーは大事ってお話 Favo S Blog




イラレフィルター機能 なめらかな波線の作成方法 イラレ屋



3



Illustratorで渦巻きを作る 超簡単 な方法 いろんな渦巻きを紹介 Creators



イラレでwebデータを作るならピクセルグリッドに整合を覚えよう デザイナーのひとりごと




の情報




Illustratorで調整に強いアイコン ロゴ Uiづくり 第2回 ロゴデザインのワークフロー




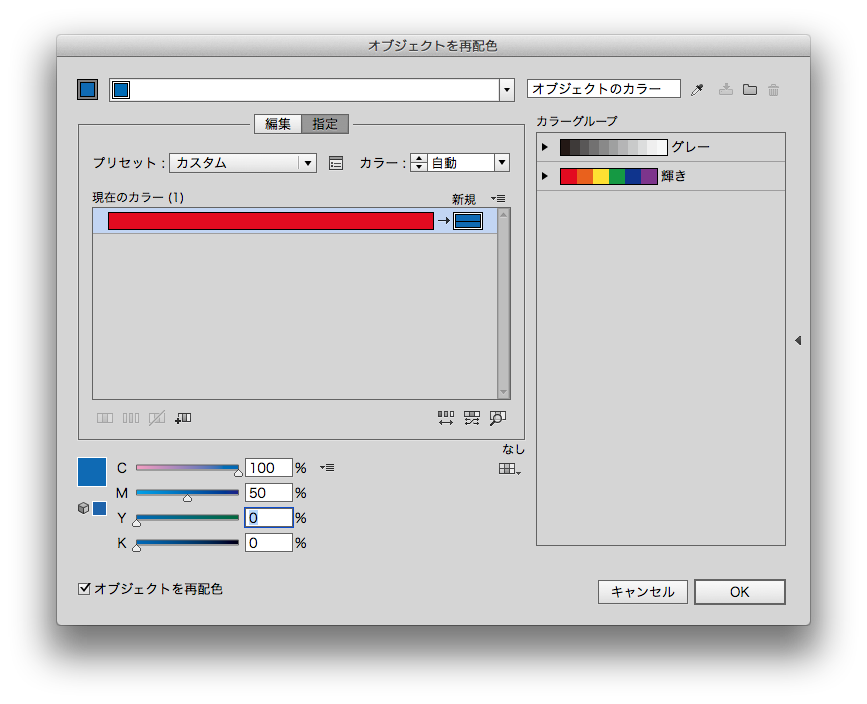
イラレのスウォッチに登録されたパターンの色を変える方法 再配色 デザイナーのひとりごと




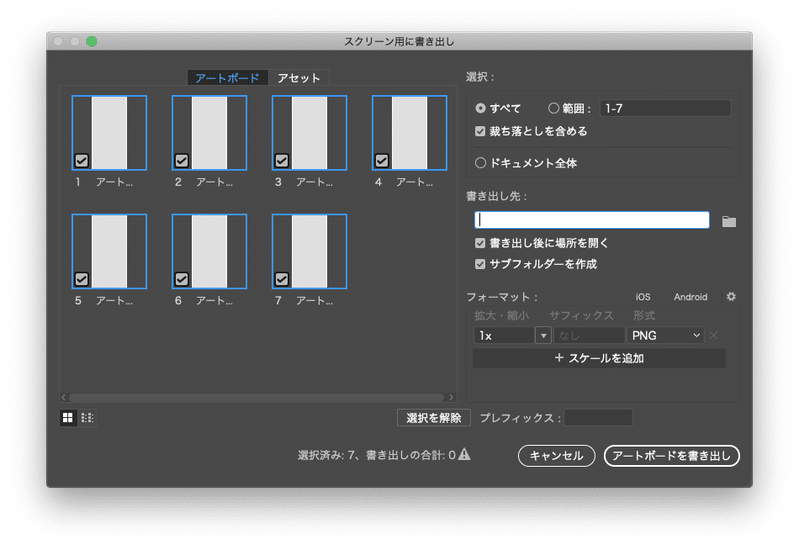
Illustratorからweb用素材を一気に書き出す アセットの収集と一括書き出し




縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから




Illustratorデータを受け渡すときにやっておくとよさそうなもの Dtp Transit




Yuhei Design デザインであなたの想いをカタチに




意外と知らないイラレのアートボードの整列と基礎知識 Design Trekker




Illustrator Cc 18 プロパティ パネルの表示 Jittodesign Blog




Illustratorのアートボードのサイズは163px 5779 55 Mm Dtp Transit



Illustratorマルチプルアートボードツ使いこなしツールキット




ビデオグラファーのためのadobe Xd 入門編 Vook ヴック




Lineスタンプを作ってみた話 アートボード編 Ron Note



Illustratorマルチプルアートボードツ使いこなしツールキット




ボード Photoshop のピン




Illustrator Cc 18 プロパティ パネルの表示 Jittodesign Blog




イラレでスクリプト のはじめかた Adobe Illustrator クリエイター丙



0 件のコメント:
コメントを投稿