画像の上にマウスを持っていくと、画像が光る事はないだろうか? ロールオーバーを使って画像を透過させて、画像に、そんなおしゃれな機能を付け加える方法を解説する。 ロールオーバーを使い画像透過させるにはstylecssを使用する。 以下のコードをSep 24, 18 · 1 マウスオーバーで画像を拡大する;Sep 21, · マウスオーバーで画像させる時のhtmlの書き方 htmlは以下のように、 を で囲うように記述します。 html imageexpansion というdivとその中の に、cssでスタイルを当てていきます

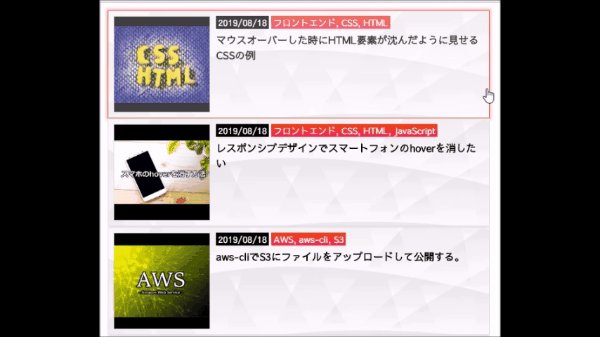
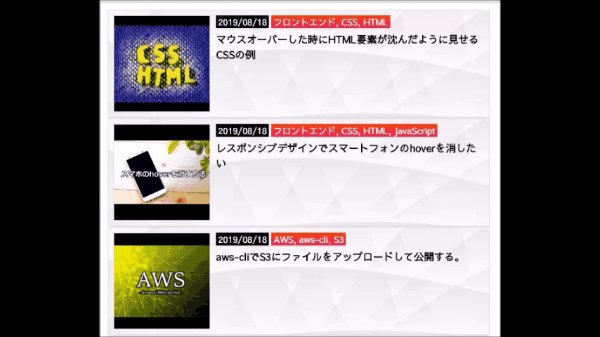
マウスオーバーした時にhtml要素が沈んだように見せるcssの例 h
画像 マウスオーバー 拡大
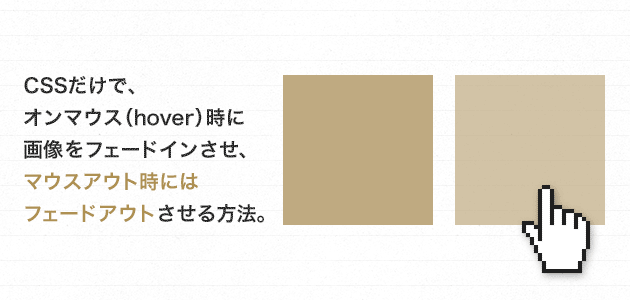
画像 マウスオーバー 拡大-Oct 05, 17 · マウスオーバーで画像をふわっとさせる タイトルだけ見ても良くわかりませんよね。 僕自身も何が言いたいのかよく分からないので、下の画像にマウスをのっけてみてください。 マウスを乗っけるとふわっと半透明になって、マウスを外すとふわっとAug 15, 15 · リンク付きの画像をマウスオーバーすると色を変えるオススメの方法 この方法は、上手に使えば、もっとも効果的な色変更の方法といえると思います。 360degで元に戻ります。 マイナス指定も可能。 ( 大きく変更させないのが上手に使うコツ。 deg a



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net
Jan 10, 18 · 画像を動かしたり半透明に光らせる方法まとめ 今回はワードプレスでマウスオーバー時に画像を動かしたり半透明に光らせる方法をお伝えしました。 本文でもお伝えした通り、リンクに動きをつけることにより、 クリック率;Aug 19, 15 · jimdoには画像にキャプションという機能があります。そのキャプションをマウスオーバーで下方向から、アニメーション表示させる方法を紹介しています。しない→clickイベントで処理(マウスオーバーは普通にCSSで) する→clickフラグ用の変数を用意。 タップした(ontouchstart)ときに見た目を変えるCSSやclass名をセットする。 タップしたところから移動(ontouchmove)したら、clickフラグを無効に。
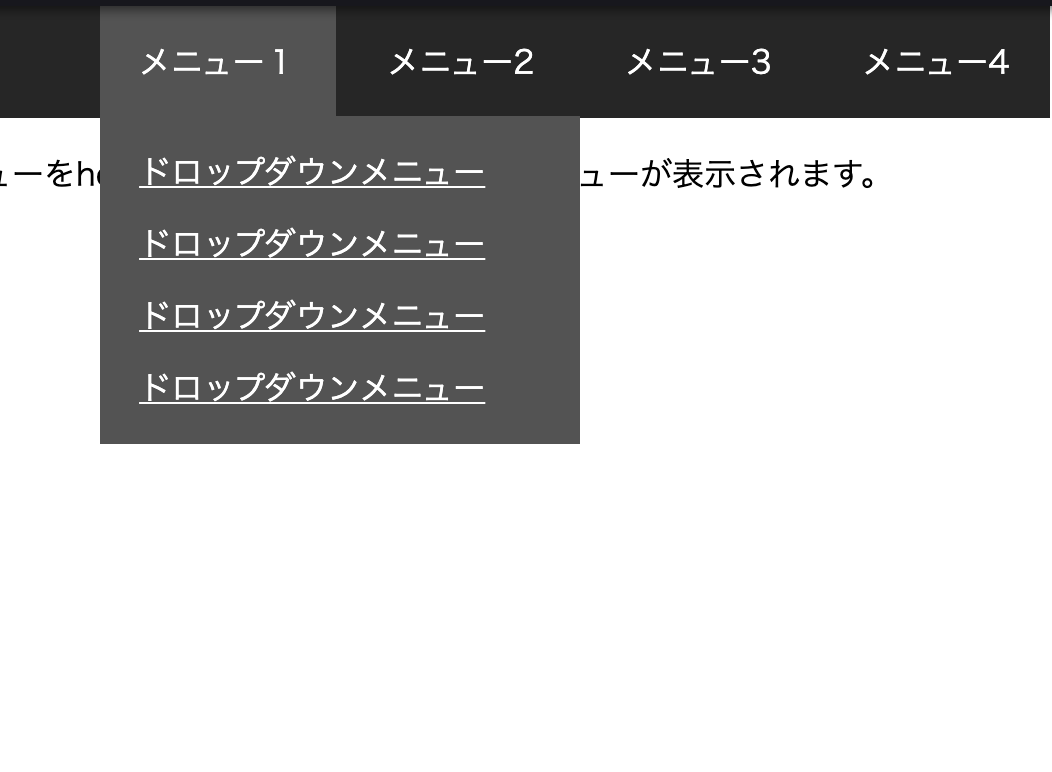
Oct 28, 19 · 画像をマウスオーバーすると画像の中央から飛び出すようにメニューが表示されます。Excelでマウスオーバー時に画像を表示するにはどうすればよいですか? 場合によっては、Excelでマウスを上に置いたときにのみ表示される画像を挿入したい場合があります。 ここでは、Excelでそのようなポップアップ画像を作成する方法を説明します。 コメントを使用してポップアップ画像を挿入します OfficeタブOfficeでタブ付きの編集と閲覧を有効にし、作業をAug 10, · 画像のマウスオーバー時のサンプル;
//サンプルで中央に寄せたいので書かせていただいております。 } sample_box imghover { transformscale (12,12);May 23, 18 · 画像1の上に画像2を重ねます。 画像2は透明にします。imgboxがhoverされたら画像2を可視化する。 opacityで画像2を透明化しているだけなので フェードエフェクトをかけることもJan , · マウスオーバーでゆっくり変化させる まずは一番カンタンな、マウスオーバーでリンクの色を変化させるCSSを書いてみましょう。 色変化をアニメーションさせるには、元の要素に適用するCSSに、transitionプロパティで変化にかかる秒数を指定します。 上記




クリックやマウスオーバーを促すアニメーション Designmemo デザインメモ 初心者向けwebデザインtips




完全版 Xd マウスオーバー でアニメーション作成 ボタン Twinzlabo
Nov 14, 18 · 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。Jan 11, 17 · 21 画像を透過する 22 画像を拡大・縮小する 1 リンクに関する疑似クラスについて 疑似クラスの「hover」はアンカーリンクの動作を変更する際によく使われるクラスで要素にマウスオーバーした時の動作を指定する疑似クラスです。 その他の「linkFeb 09, 15 · こんにちは! デザイナーのひろきちです! この間は「jQuery簡単に震える、回る、画像を作ってみる。」と、動きのあるjQueryの実装方法を紹介しましたが、今回はCSSだけで出来るマウスオーバーアクションを紹介したいと思います。 今回もDEMOに可愛いうさぎちゃんを




マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 ウェブレイアウト Css アニメーション ウェブデザイン




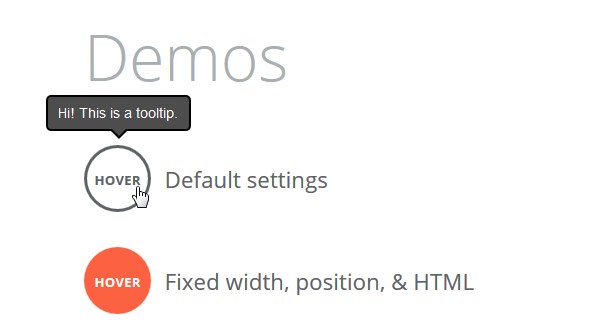
Javascript マウスオーバーでtooltips 吹き出し を表示するライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ
Jan 25, 18 · マウスオーバーイベントとは マウスオーバーイベントとは、ある要素の上をマウスカーソルが通った時に発生するイベントです。 例えば画像の上をマウスカーソルが通った時に枠の色を変えるなどの視覚効果でよく用いられます。Jan 02, 21 · WordPressでリンク画像をマウスオーバーで、画像を変化させたいときのCSSです。 ロールオーバーというやり方ですが、 画像の色が少し半透明になります。 WordPress → 外観 → カスタマイズ → 追加CSSクリック→ に下記のコードを追加すればよいです。Jul 03, · マウスオーバー前に変化前・変化後どちらの画像も読み込めば、ちらつく問題を解消できます。 backgroundimageで2枚の画像を背景画像に設定すれば、マウスオーバー前に2枚とも画像を読み込むことができます!




アドセンス広告がマウスオーバーで開いても大丈夫 Jimdoカスタマイズ



エクスプローラーでファイルやフォルダをマウスオーバーした時の説明のポップアップを止めさせたい 知らないことがあってもへっちゃらさ
Feb 27, 19 · CSSでマウスオーバー時に画像を拡大・縮小する ランディングページの作成などで画像に少し変化が欲しい時に役立ちます。 CSSの追記で画像を拡大・縮小する方法をご紹介します。 html 画像を配置する箇所をhtmlに記述します。 ここでは、 class="image_mouseover_1″と設定。 画像の指定 画像拡大 CSS設定Jun 22, 19 · マウスオーバーした際に画像を切り替える方法 マウスオーバーした際に画像が切り替わるってどういうこと?と思った方は、以下の画像の上にカーソルを載せてみましょう。 ・・・と、こんな感じでマウスオーバーすることによって、画像を一瞬でDec 17, 19 · ホバーでタイトルと文章を表示するシンプルな画像用ホバーエフェクトです。 画像のマウスオーバーをオシャレに見せるHover Effect Ideas デモ ソース 画像をマウスオーバーすると様々なオシャレなアイデアで目を楽しませてくれます。



まなびの森




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2
Aug 28, 19 · マウスオーバーでフェードして画像の透過度を50%にします。マウスアウトでフェードして元に戻します。CSSのみの記述とjQueryのみの記述、どちらでも同じ動きが実装できます。Dec 25, 17 · JavaScript の記述方法のサンプルを挙げてみます。 今回は、マウスオーバー時の処理の記述方法についてのサンプルを紹介します。 目次 1.マウスオーバー時に画像を切り替える 2.マウスオーバー時にテキストを表示する 1.マウスオーバー時に画像を切り替える マウスオーバー時に画像Nov 23, · アイキャッチ画像にマウスを合わせたときに、画像が動くと目立ちます。マウスオーバーアクションは無料テーマのCocoonでも設定可能です。今回は画像が伸縮するマウスオーバーアクションについてご説明します。




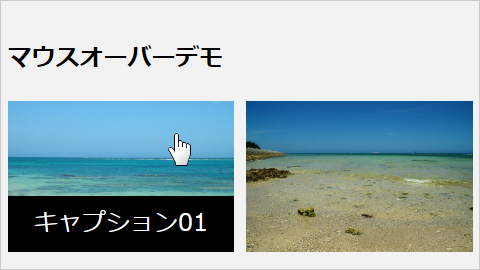
画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




Ui設計 マウスオーバー時のインタラクションで単調なレイアウトをインタラクティブに Pixeliste
Feb 08, · マウスオーバーした際に画像を切り替えるロールオーバーのご紹介です。 素のJavaScriptやCSSを使ってロールオーバーを実装する方法もありますが、本記事ではjQueryを使って解説していますので、予めご了承ください。 本記事の内容 ロールオーバーとは// サイズがサンプルなので適時変更してください。 margin0 auto;画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるの




マウスオーバーで画像を変えるhtml ウェブ フラワー ホームページ作成 ワードプレステーマ ネットショップ構築サービス




Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program
May , 11 · 注意点として、onmouseover属性を指定したら、必ずonmouseout属性もセットで指定しなければなりません。仮にonmouseover属性だけを指定している場合、画像からポインタを離したときの画像が未指定のため、画像が表示されなくなってしまいます。Mar 08, 21 · 違う画像がぴょこっと出てきたと思います。 今回はこれをやってみます。 この画像にリンクを貼ることもできますよ。 マウスオーバーで画像を左からスライドさせるコード;Oct 29, 19 · cssで画像をhoverした時にtrasformscaleで大きくします >img src="画像のURLが入ります。 "> sample_box { width300px;




昔はマウスオーバーで突如おかしくなることがあった君 Ie6 Ham Media Memo




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld
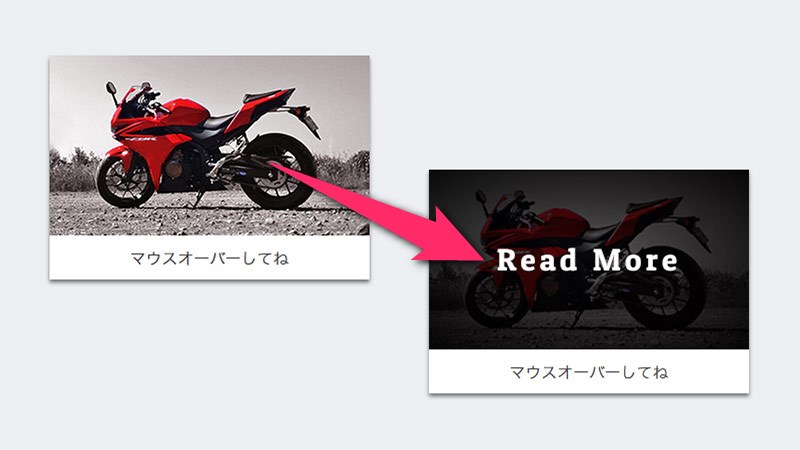
Sep 19, 12 · サンプルで使用する画像とDEMOについて 各マウスオーバーの動きを実装するにあたって上のような3タイプのボタン画像を用いており、各ボタンはそれぞれ以下のようになっています。 type A 単体のボタン画像 type B オンとオフを1枚の画像にした、スプライト型 type C オンとオフをそれぞれ別の画像にし、オフ時のものは _off 、オン時のものは _on を拡張子前に入れてSep 15, 13 · マウスオーバーエフェクト 動くCSSのためのメモ。 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のNov 08, 17 · 画像をマウスオーバーしたときに黒の透過マスクをかけて白文字を表示させる色々なホバーエフェクトを紹介しました。 ぜひ参考にしてもらえたらなと思いますし、他にも様々な表現の方法があると思うので、自分で試してみてください。




Jquery マウスオーバー時の画像エフェクト Shu Blog




コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode えいちぴーこーど
Jun 10, 16 · 今回のWebデザインTipsは、ギャラリーサイトを想定して、予め表示エリアのサイズを決めてあるタイル状に並べた画像コンテンツにて、マウスオーバーで画像がフリップして背面のパネルが表示されるという、CSS のtransformを利用した3Dアニメーションの実装例をご紹介します。 タApr 13, 18 · ロールオーバーで画像が切り替わる 5つの方法 Webサイトをコーディングするにあたって必ず必要になる技術の一つに、「ロールオーバー表現」があります。 画像のロールオーバーは、実装方法がいくつか存在するため、それぞれのメリットやデメリットをMay 16, 14 · サムネイル画像にマウスをオーバーすると、画像が元より少し引きで暗めに表示され、白い文字のコメントが写真の中央に表示できます。そのまま写真をクリックすると、大きな画像がポップアップし、その際コメントは写真下部に表示されます。




プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく




Vue Jsでマウスオーバーしたリスト項目の色が反転 選択内容が反映されるリストを作る Vue Jsで作るuiシリーズ Arrown
Feb 18, · マウスオーバーすると 画像が半透明 になります。Jan 28, · 今回は、 Webサイト内の画像をマウスオーバーすると、その画像が徐々に拡大して表示される方法 について、記載していきます。 jQueryは使用せず、CSSのみで完結します。 1 使われるケース 2 サンプル 3 方法Dec 09, · マウスを乗せると変わる画像(マウスオーバー) えっと、 ややこしいので先に区別をさせると画像がチカチカ動く「動く画像」というのはこういうのの事ね。 呼び名としては「動くgif画像」とか「gifアニメ」と言われます↓ 動くgif画像 チェック! 動くgif画像の作り方 ↑の画像は勝手にずっと動いているでしょ? それとは違って、今回お話したいのはこれ↓




Cssだけで作る マウスオーバーで背景が拡大するボタン レスポンシブ対応 アスペクト比維持 Gokan Design Studio



マウスオーバーしたら タブの高さが上へ伸びるナビゲーションを作る ブログ練習帳
Nov 22, 17 · また、サムネイル画像に指定したサイズ「44px」はタッチデバイスにおける最小限のpxサイズです。 覚えておくと非常に便利です。 以下に例として、サムネイル画像にPCではマウスオーバー、タッチデバイスではタッチすると大きな画像と入れ替わるものです。




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




Cssの Hoverを使ってマウスオーバー時に表示を切り替える方法 Ux Milk




マウスオーバーする マウスオーバーする とは 意味 英語の例文



完 Cssだけでマウスオーバーすると画像がぽよんっと動くアニメーション Chitep




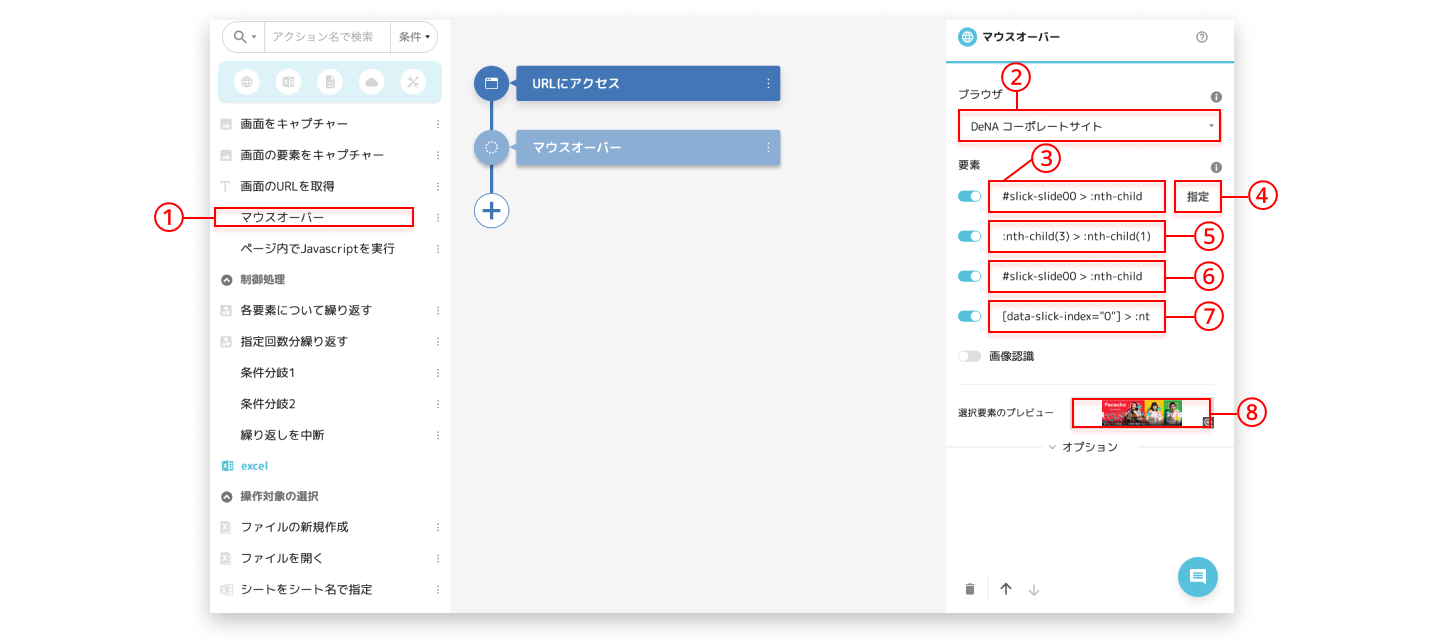
マウスオーバーで表示されるデータを抽出する スクレイピングツール Octoparse




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ




マウスオーバーでカーソルが点滅する Vivaldi Forum




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




もうちらつきなんて怖くない マウスオーバーでbackground Imageを切り替える方法 Logical Studio Blog




Cssを使ってマウスオーバー時に画像をホバーエフェクトさせる方法




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




画像にマウスオーバーした時 Cssで半透明の白をふわっと乗せる My Vector Space



Cssだけでマウスオーバーでアニメーションしてくるキャプション をやってみた Agn Web




知ってて当たり前 マウスオーバー ロールオーバー について解説 Pcゲッター




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




マウスオーバーで画像を拡大させる Inoma Create



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




マウスオーバーした時にhtml要素が沈んだように見せるcssの例 h




Animate Css マウスホバーでアニメーションさせる方法 ヨウスケのなるほどブログ




マウスオーバーで表示するjqueryのドロップダウンメニュー レスポンシブ対応 Gimmick Log




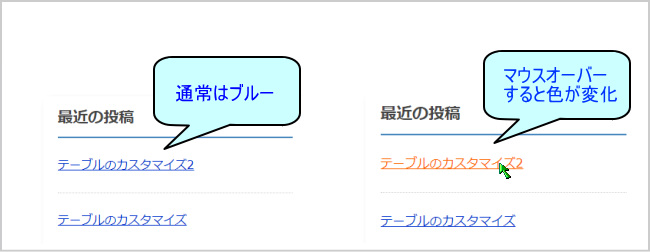
Css マウスオーバーでボタンの色が変わるロールオーバー Webデザインラボ




賢威7 1のマウスオーバー時の文字色を変更する




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




スマホefo マウスオーバー表現がなくてもわかりやすいuiを作るコツ Ui改善ブログ By F Tra




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog



Css 最新マウスオーバーアニメーションスニペットサイト6選




Css オンマウス Hover で画像をフェードする Design Edge




Jqueryのhover を活用したマウス操作まとめ 侍エンジニアブログ



マウスオーバー マウスアウトとは




サブ拡大画像マウスオーバー表示プラグイン 株式会社ina



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録



Cssだけで実現できるかっこいいマウスオーバーの効果をあつめました 大阪のホームページ制作会社ycom




画像にマウスを合わせると 別の画像に切り替わる方法



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css



マウスオーバー時にcssアニメーションで画像付きキャプションを表示する方法 キャラチョコブック Design Life デザインと暮らしの帖




マウスオーバーとは 分かりそう で 分からない でも 分かった 気になれるit用語辞典




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program




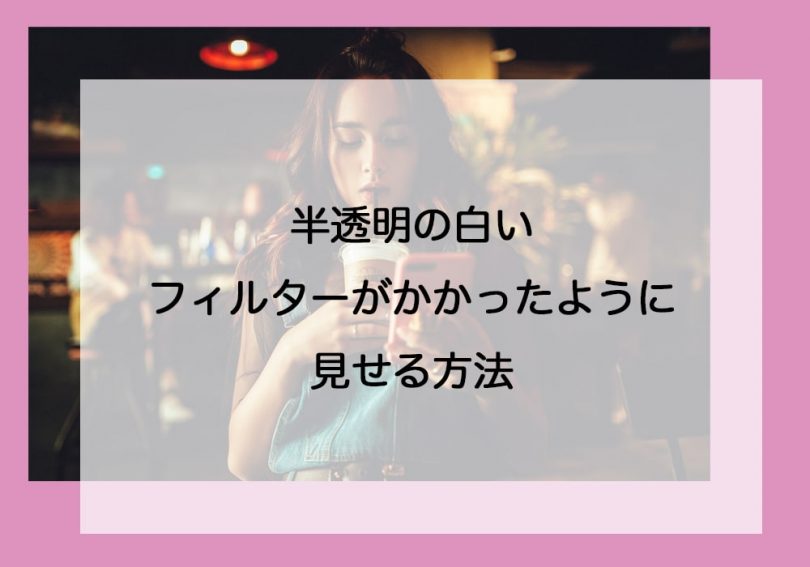
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2



オンマウスでふんわり現れる Css3を使った吹き出しサンプル5つ Webpark




離れた場所にマウスオーバーで画像を変えたい 宜しくお願いします Html Css 教えて Goo



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript




Autify User Guide




Cssだけで画像に白い半透明のマウスオーバー 株式会社ゼノフィ オーバー マウス 白い




Jquery マウスオーバー時に画像をフェードもしくはスライドさせ テキスト表示する Capture Works And Music




Css マウスオーバーで非表示のコンテンツを表示する Into The Program




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




Solved マウスオーバーしても詳細が処理されません




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo




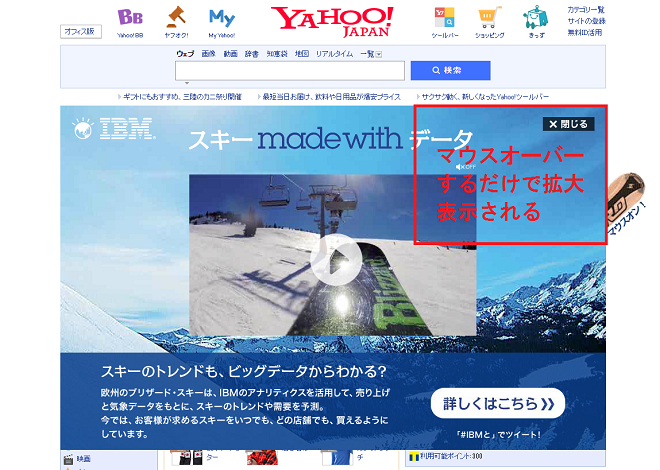
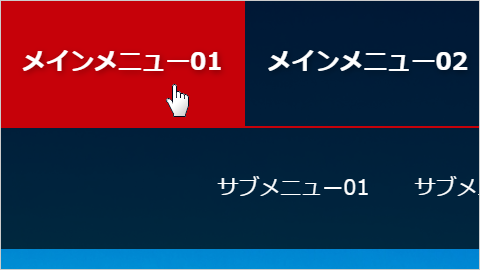
マウスオーバー 画像をマウスオーバーでメニューを表示 Web制作 活用事例 サンプル




Wixウェブデザインのコツ マウスオーバー効果 Wix 公式ブログ




Jquery マウスオーバーで色変化 Qiita




ツールチップ クリッカブルマップをマウスオーバーでマウスに追従 Web制作 活用事例 サンプル




Snsアイコンのレイヤー展開するマウスオーバーアニメーションをjqueryで作る




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam




マウスオーバーで画像を半透明にする方法 Designmemo デザインメモ 初心者向けwebデザインtips




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Javascript マウスオーバーでtooltips 吹き出し を表示するライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ




マウスオーバーすると ビュッと表示されるアレ ツールチップ って言うらしい Ryotaku S Tech Blog




Html Css マウスオーバー Hover で画像を下に表示 Teratail




マウスオーバー 画像内にキャプションを表示 複数行のキャプションに対応 Web制作 活用事例 サンプル




Javascript マウスオーバーしたときにポップアップでリスト表示するコードを共有したい ツールチップ




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




マウスオーバー Coopel



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




マウスオーバー ヘッダーのグローバルナビゲーション展開 Pcサイト用 Web制作 活用事例 サンプル




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog



0 件のコメント:
コメントを投稿