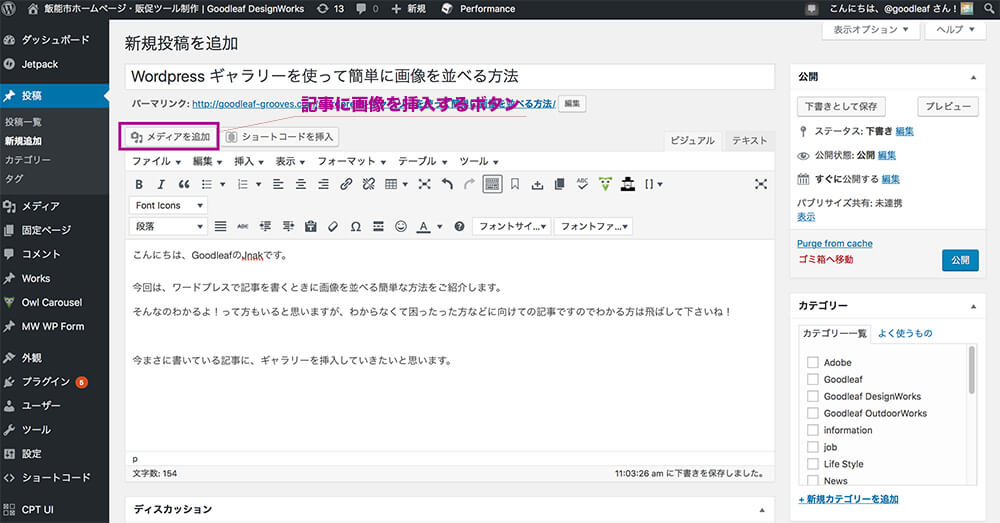
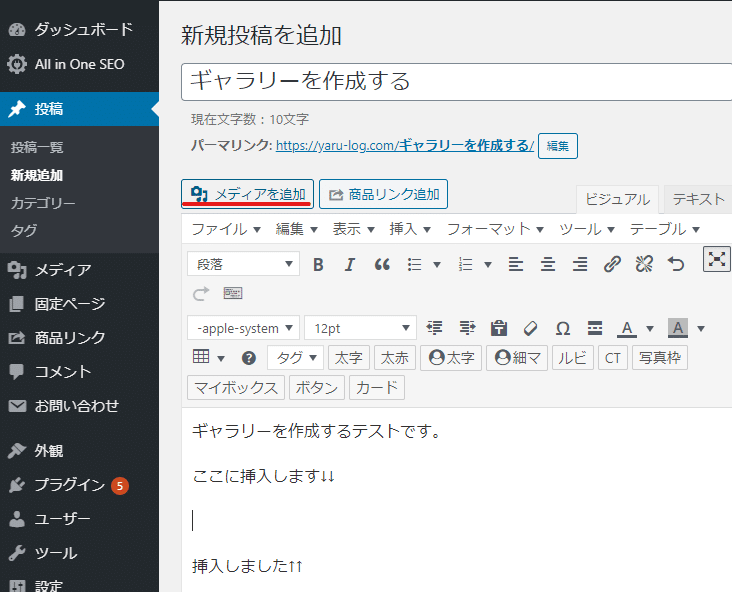
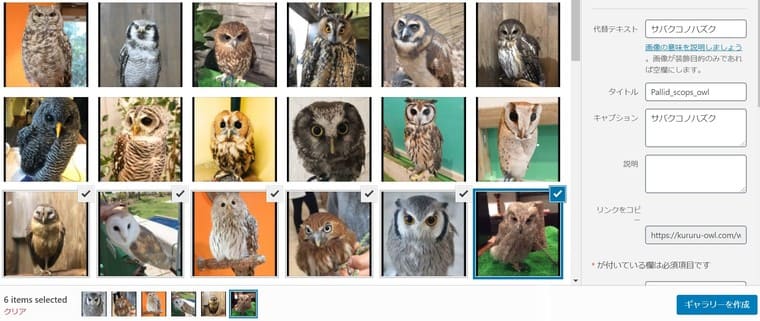
Img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 上記の属性は、HTML 401では非推奨とされています。 (Strict DTDでは使用できません) この指定内容はスタイルシートで代替することができます。 指定方法の詳細は ワードプレスCocoonを使用するとHTMLで書かなくてもボタン1つで簡単に画像を横に並べて配置できます。 au×Ponta キャンペーン画像やテキストを配置していきます。 まずは投稿画面から 「メディアを追加」で画像を選択します。 br num="2″ 画像にリンク先を指定するには 「リンク先」のプルダウンから 「カスタムURL」を選択し URLを入力します。 記事に画像を挿入したら

まとめ 初心者向けワードプレスの使い方と小技集 すべての初心者たちへ オールビギナーズ
ワードプレス 画像 並べる プラグイン
ワードプレス 画像 並べる プラグイン-公開日 18年11月9日 初心者向けhtmlで画像を配置する様々な方法 htmlでページに画像を表示したい!でも、思ったところに配置されなくって困ってる!という入門者の方は多いと思います。htmlの画像は、スタイルシート この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Wordpressで記事の画像を横に並べる簡単な方法
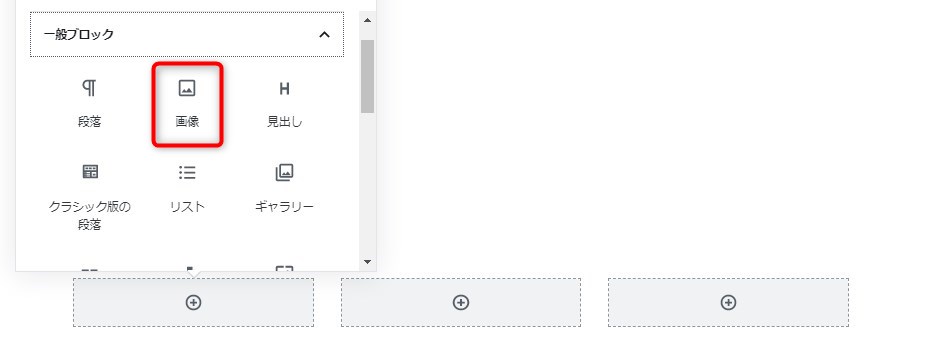
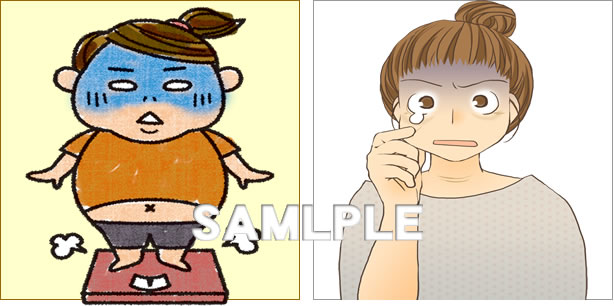
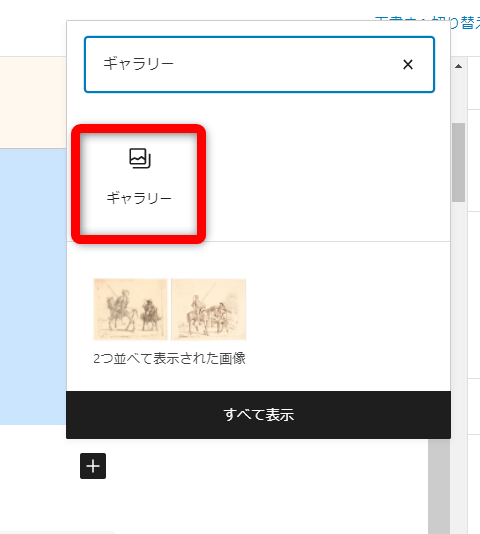
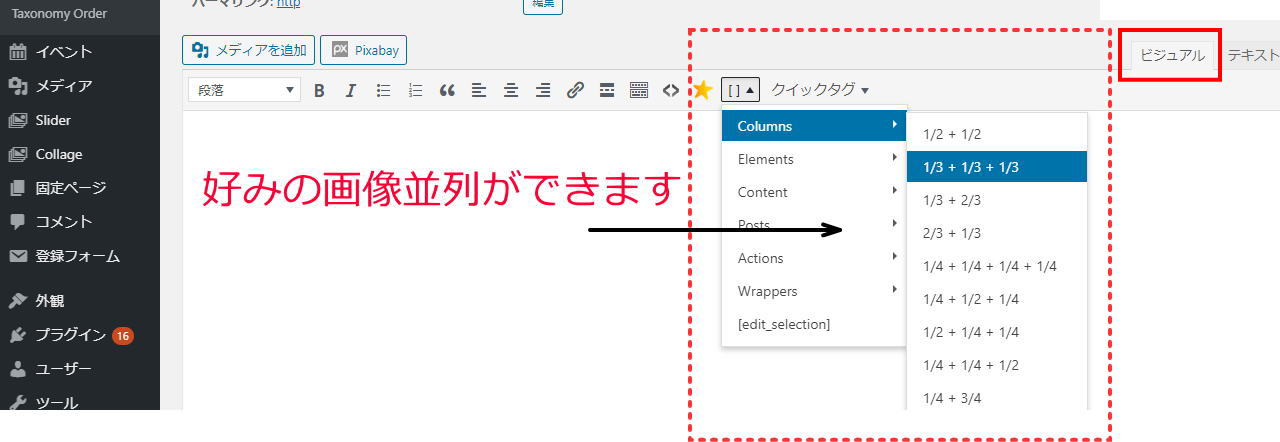
画像を横に並べて表示する方法 画像を横に並べる方法は何種類かあります。 一番簡単な方法ですが、改行を入れずにタグを下記のように記述します。 この場合、画像と画像の間に半角スペースができま WordPressで画像と文字を横に並べる方法! ブロックはカラムを選択する 管理画面でブロックを追加すると利用できるブロックが表示されます。 今回はその中からカラムを選択します。 次に使いたいカラムの種類を選択します。今回は一番左。 上揃えを選択すれば、選択した画像の中でいちばん上にあるものにあわせる 形で位置がそろえられます。 2つの画像を上揃えで並べる この方法を使えば、マウス操作で画像を1点ずつドラッグするよりも、ずっと速く正確に位置をそろえられます。本文に空行を多めに入れて画像を配置するスペースを作ってから位置をそろえ、その後空行の数を調整して見た
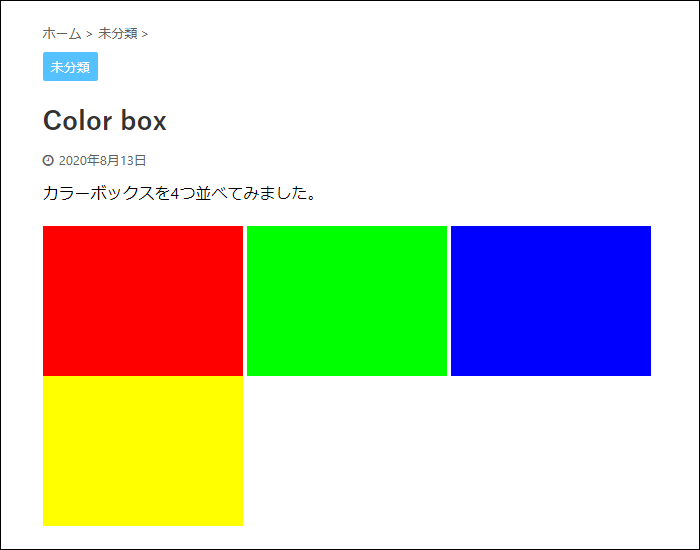
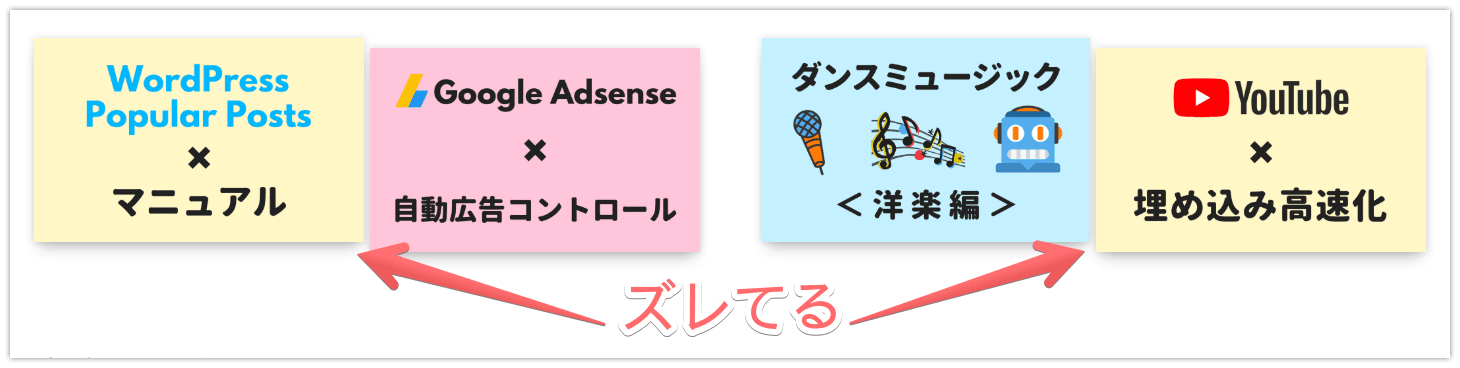
ワードプレス 単一記事の上部に画像やバナーを横並びで表示する方法「テーマはstingerで実践」 15年5月26日 15年3月27日 2 min 101 views B! Lightning PR Blockに画像を入れて4つ並べる WordPressでホームページ作成講座 ホーム ピグ アメブロ 芸能人ブログ 人気ブログ Ameba新規登録(無料) ログイン WordPressでホームページ作成講座 ワードプレスを使えば、ウェブサイトの構築は簡単に出来ますが、インストールをした直後というのは WordPressで記事の画像を横に並べる簡単な方法 16/8/30 WordPress 記事の中に複数の画像を挿入すると何もしないと縦に並びます。小さな画像を連続で貼り付けた時など、横に並べたくなりますよね。でもCSSでスタイル設定する程でもないし、ここだけちょこっと横に並べたいときが結構
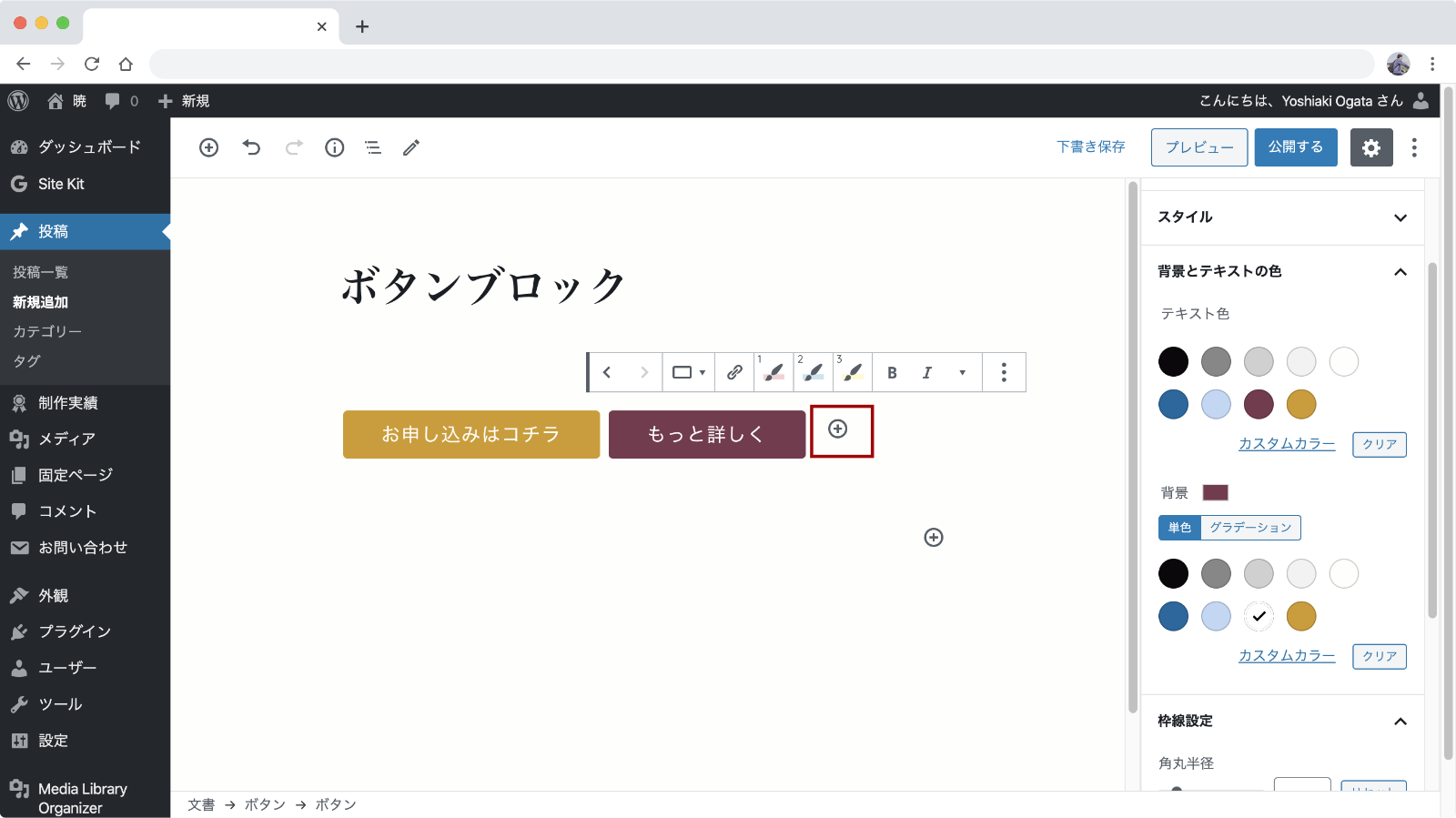
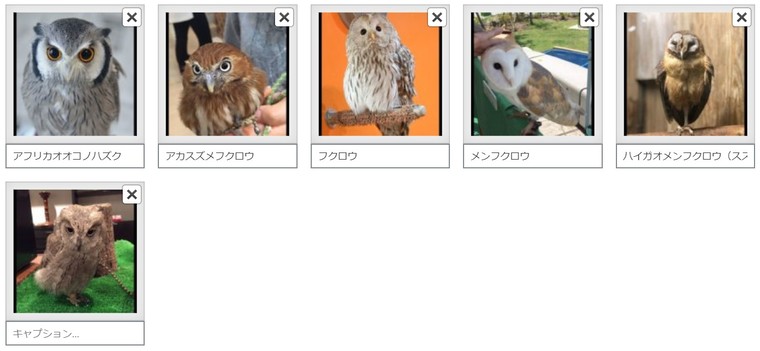
初心者向けhtmlで画像を配置する様々な方法 更新日 19年7月1日; 画像を横に並べるなら、ブラグイン「Shortcodes by Angie Makes」が便利です。ワードプレスを始めたばかりでも、このプラグインを使えば、簡単に画像を横に並べることができます。Shortcodes by Angie Makesの使い方も紹介しています。Wordpressの写真ギャラリーで画像を並べる方法2選 wordpressの情報は基本的に 上からダ〜ッと1列に並びます。 でも写真やイラスト、図表などは アルバムのように一覧表示 したいですよね。 かといってテーブルのような味気ないものでなく キャプションも入れたい といった要望もあると思います。




Wordpressで広告管理に便利なadrotateプラグイン Naokix Net




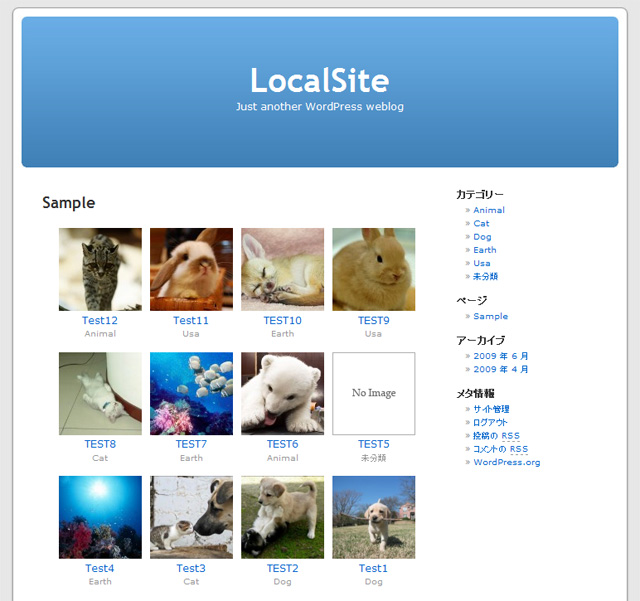
Wp 投稿された画像のサムネイルが表示される記事一覧ページを作る Webtecnote
画像の中央とテキスト行のベースラインを揃えます。 bottom 画像の下端とテキスト行のベースラインを揃えます。 フロートの指定 left と right は、画像のフロート(浮動化)を指定します。 left 画像を左に配置して、後続の内容を右側に回り込ませます ボタンの挿入方法と種類一覧 19年9月8日 SANGOではたくさんの種類のボタンを用意しています。 どれも使うのにHTMLやCSSの知識は不要、ビジュアルエディタのスタイル設定やショーコードにより簡単に記事内に挿入ができます。 目次 Gutenbergエディタを使うWordPress(ワードプレス)の使い方をインストールからテクニック、集客方法まで徹底的に解説します。 メニュー コンテンツへスキップ ホーム;




Wordpressで記事の画像を横に並べる簡単な方法




アフィリエイト 楽天ヤフーアマゾンを並べる ワードプレスおすすめプラグイン2つ はっぴーノコブログ
ワードプレスでの画像の真ん中寄せは簡単にできます。 ユーザーさんにとって見やすいサイトを作っていきましょう! アフィリエイトで稼ぐ、は記事から稼いでいくといっても過言ではありません。 毎回記事ネタに苦労していませんか? 記事ネタに悩んでいる方は以下の記事も参考にして ワードプレス 段組みレイアウトを作成しよう!(カラムブロック Gutenbergエディター使用) 段組みというのは、2列や3列など複数準備した枠の中に、文字や画像などのコンテンツを並べるレイアウトのことです。 ワードプレスの ブロックエディター(Gutenberg画像をクリックすると画像左上に表示される「画像を編集」ボタンをクリックします。画像を編集ポップアップ内の配置を「左」にして更新します。 テキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキスト テキストテキストテキスト




Wordpress 便利ですごいけど大変 K Labo




エコノミー様 画像 タイトル 説明文付きのアイテムを横に並べるwordpressウィジェットは無いのでしょうか Root 013
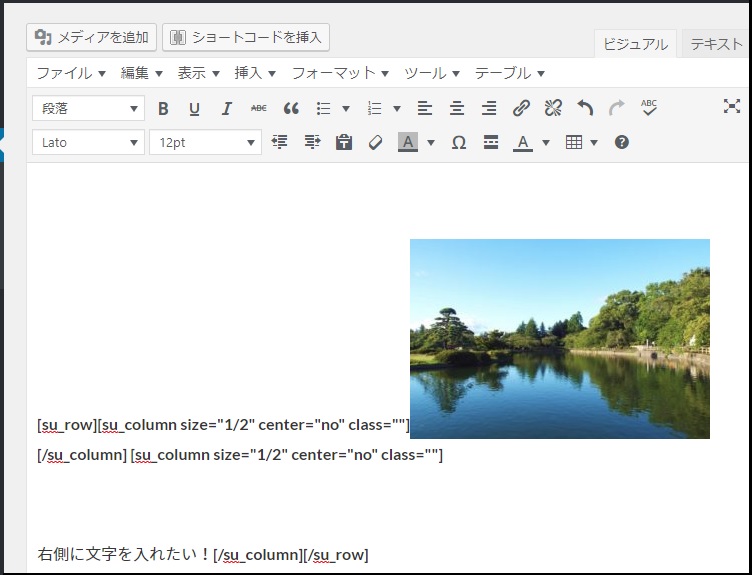
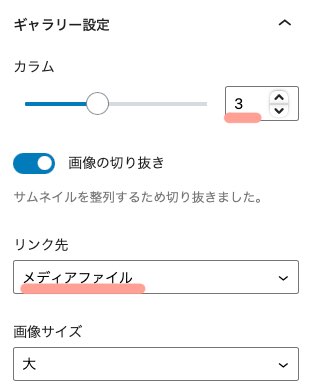
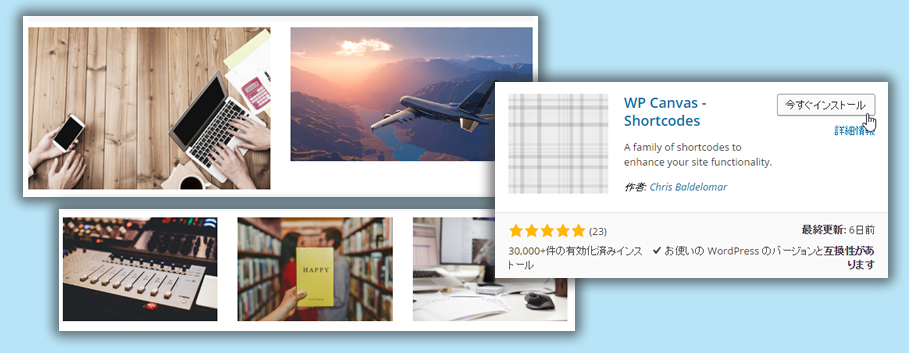
ここでは、 1分程度で2枚の画像を横並びにする工程 を解説します。私のようにCSSやhtmlが苦手だったり、まったく分からない方にはとても便利ですね。 WP Canvasの設定方法 ① カラムを選択する(ここでは2枚の画像を並べるので1/21/2) WordPressの画像横並びはEasy FancyBoxと組み合わせると最強 上記の指定だけでカラム表示はOKです。 でもスマホで3カラム以上並べると小さくて非常に見えにくくなります。 ワードプレスのプラグイン「Shortcodes Ultimate」を使って、写真とテキストを横並びに配置する方法を書いています。 ワードプレスなら簡単にできる!



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




Wordpressで画像と文字を横に並べる方法 The Life Changing
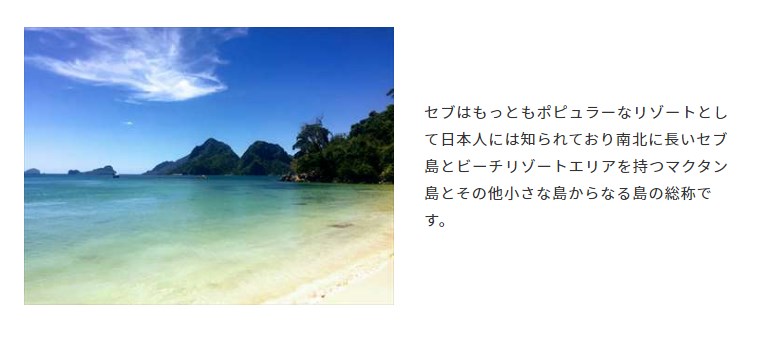
ワードプレスで作ったサイトのページに背景色や背景画像を設定する方法とcssを用いたカスタマイズについてを説明します。 WordPress ワードプレスで画像挿入を行う table 調べていたら、tableを使うと画像を横に並べられるって書いてあって、さっそく試してみました。 画像 画像 ビジュアルじゃなくて、テキストの方に入力して、画像のところに実際のコードを貼り付ければOK。 やったー。 画像が横に並んだ。 って思ったんだけど、枠があったほうが良いときもあるけど、枠があるのが 画像と文章を並べる このレイアウトを作成するには、最初の画像を追加するときに「配置」で「左」を選択します。 画像を左、文章を右に配置する設定 画像に続けて文章を入力すると、画像が左、文章が右にレイアウトされます。ここまでは問題ありません。 画像が左、文章が右の




画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座




Lightning Pr Blockに画像を入れて4つ並べる Wordpressでホームページ作成講座
楽天ヤフーアマゾンなどの物販アフィリエイトの商品リンクを並べるワードプレスで人気の2つのプラグイン。 (これに加えてプラグイン以外の方法として「カエレバ」という無料サイトでコードを作る方法があります。) どんな違いがあるのかな? ポンポコ ノコ それぞれの特徴をカエレ ここでは、 ① 2枚の画像を横並び にするので(1/21/2)を選択します(下図参照) ② 下図のように「Sample Content部分」を削除して、1枚目、2枚目の画像を追加する。 ※ご自分の画像を選択するには下図参照 ④ 画像を選択したら「更新→変更プレビュー」確認する 年ワードプレス画像の貼り方いろいろ解説 ブロックエディタを使えば、あなたにも簡単に「横並び」「スライドショー」「画像の上に文字を載せる」etcのオシャレでセンスの良い画像挿入(配置)ができます! しかも簡単!!




Floatプロパティでボックスを横に並べる Graycode Html Css




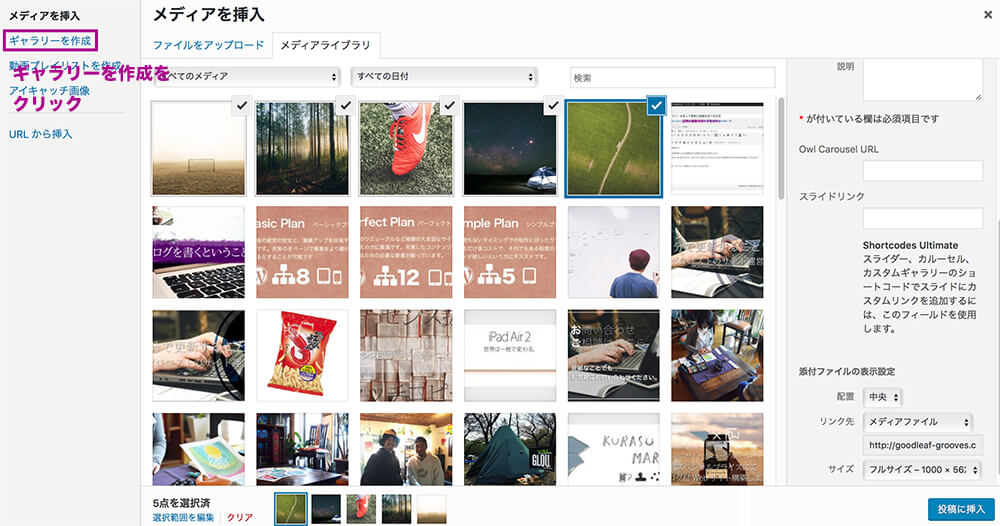
写真をまとめて挿入できる Wordpressのギャラリーの使い方 Free Sworder
文字と文字の間には、適度に一息付ける画像や記事内容の説明となる画像があった方が読みやすいです。 記事をより読みやすくするために、画像の並べ替えなど、工夫して表示させたいものですが、「WordPress」で記事に画像を使う場合、単純に1枚だけを表示させるのは簡単ですが、画像を並べて表示させるとなると、途端に難しくなります。 「html」や「CSS




ブログにyoutubeなどを使って動画ギャラリーを設置するwordpressプラグインの使い方 Takuweb




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




Wordpress ボタンブロックの使い方 暁




Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




まとめ 初心者向けワードプレスの使い方と小技集 すべての初心者たちへ オールビギナーズ




Wordpressでタイル状の写真ギャラリーを簡単に設置できるプラグイン Foo Gallery 写真をおしゃれに見せたいならオススメ Saburo Design



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




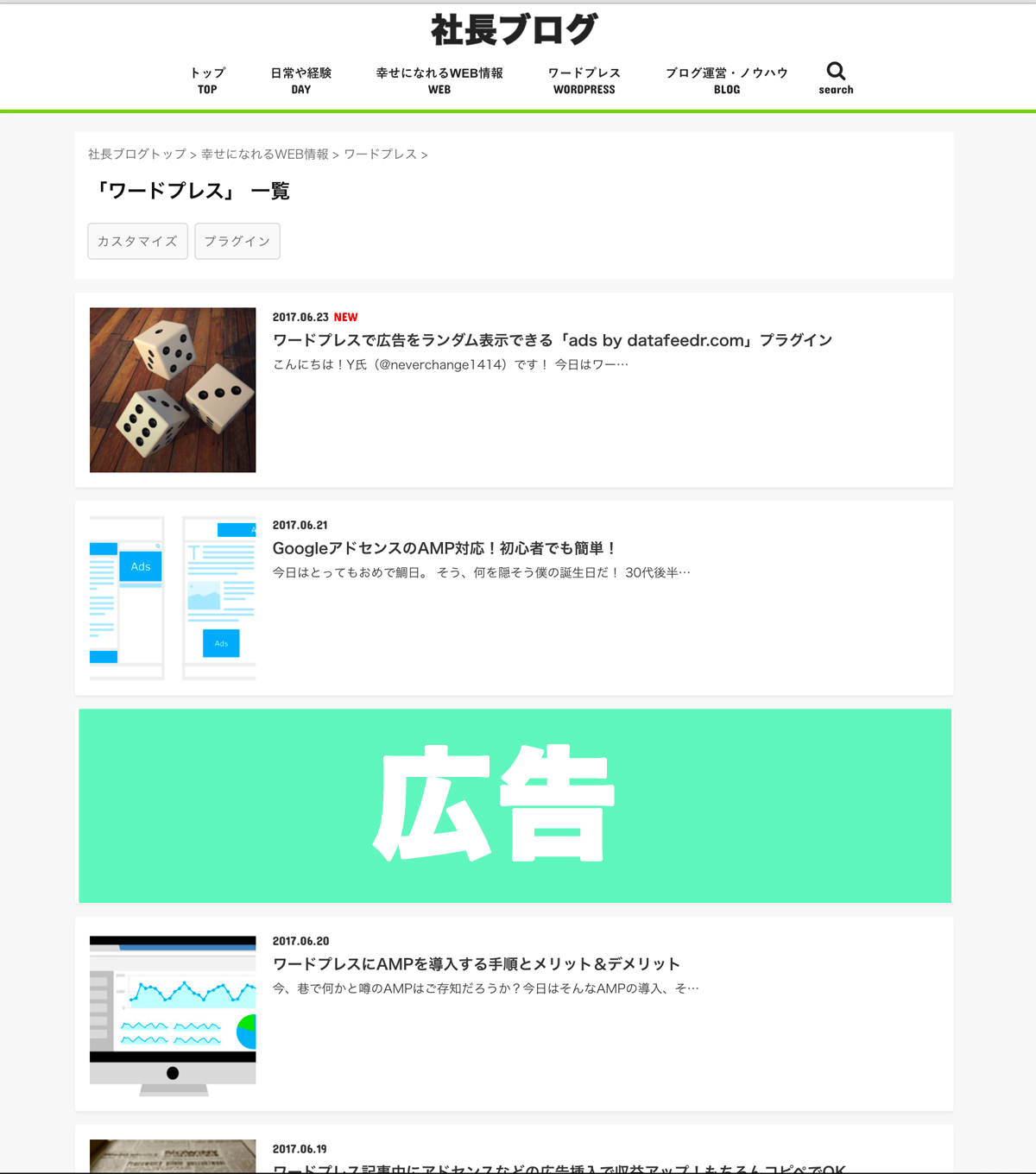
Stinger8で投稿一覧をグリッド表示する方法 Wordpressの使い方 ワードプレスを使いビジネスサイト構築



Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpressに関連記事を表示させるレコメンド系プラグイン10選 Ferret




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Lightning Pr Blockに画像を入れて4つ並べる Wordpressでホームページ作成講座




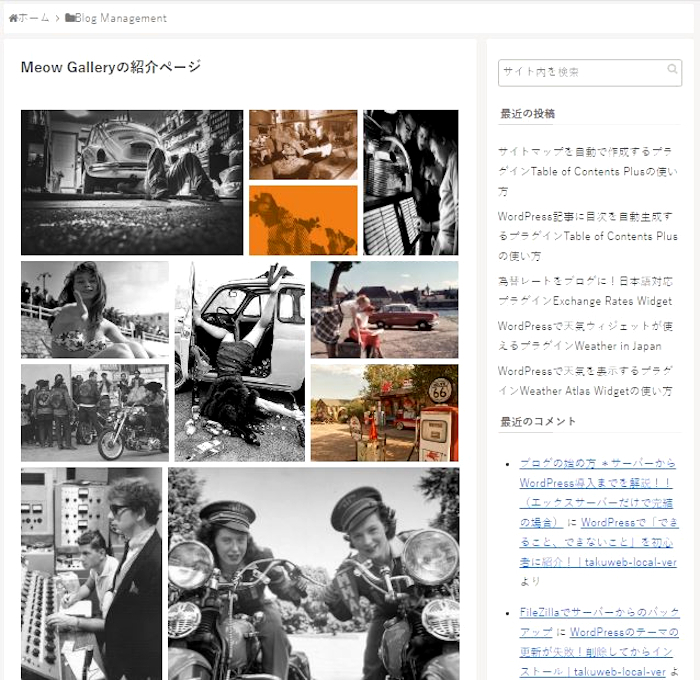
ギャラリープラグインで写真をタイルのようにレイアウトできるmeow Gallery Block Wordpress Takuweb




C5l0ov Tstliam




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




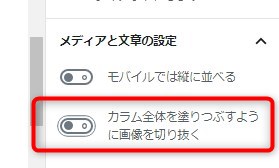
メディアと文章ブロック Wordpress5 5 Wp Design




Wordpressにyoutube動画をリスト表示するプラグイン Yourchannel の設定方法




C5l0ov Tstliam




Lightning 一覧をグリッド表示させたい を実現したプラグイン Post Grid イースクエアード




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




コピペでデキる Wordpress基本カスタマイズ 入門編 カゴヤのサーバー研究室



画像一覧表示 Wordpressの画像をタイル状に並べる




Wordpress ヘッダー下にカテゴリボックスを並べる方法 Simplicity マテリアル



Wordpressで作る企業サイト 5 プラグインwp Canvasで固定ページなどを作る




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




まとめ 初心者向けワードプレスの使い方と小技集 すべての初心者たちへ オールビギナーズ




Stinger7 記事一覧をカード型にカスタマイズ その2




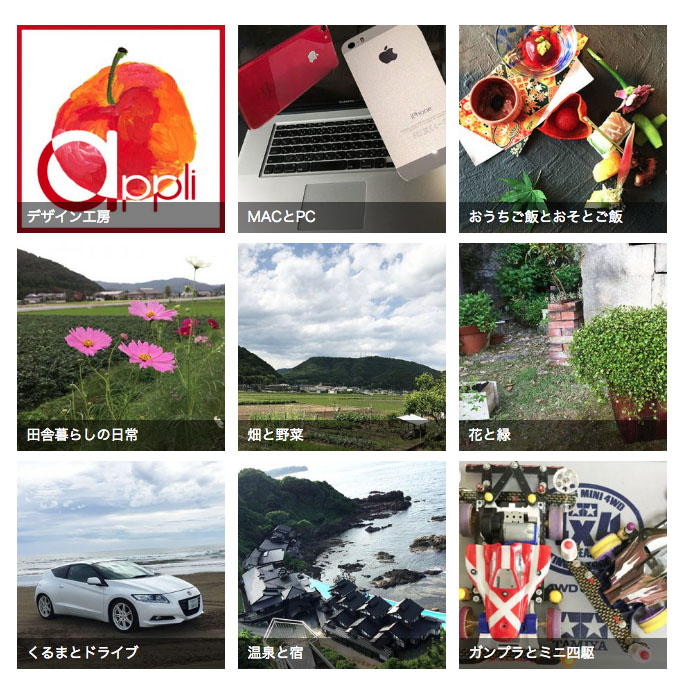
Wordpress Topページを作る コンテンツメニュー Appli




ギャラリープラグインで写真をタイルのようにレイアウトできるmeow Gallery Block Wordpress Takuweb




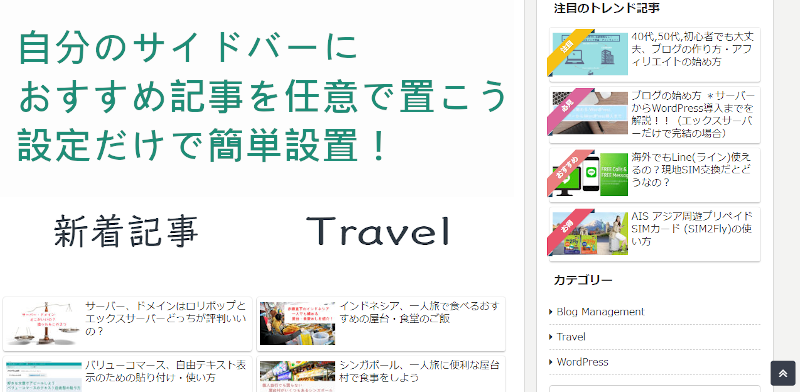
Wordpressブログのサイドバーにおすすめ記事を並べる方法 Takuweb




Stinger7 記事一覧をカード型にカスタマイズ その3




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




公開ページのカテゴリやタグの順番を入れ替える方法 Custom Taxonomy Order Ne の使い方 シベブロ




リンクボタンを横並びの一覧で表示する方法




ワードプレスで画像を横並びにするプラグインshortcodes By Angie Makes シベブロ




Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




21年 Wordpressギャラリープラグインのおすすめ めんどくさいデジタル




Cocoonカスタマイズ ショートコードで新着記事や人気記事一覧をページ内に表示する際 横並びに並べるcss あかえほ




Wordpress Jetpackギャラリーを使って簡単に画像を並べる方法




画像を横並びで表示する時に便利なプラグイン Wp Canvas Shortcodes Shortcodes By Angie Makesに変更 ゆうそうとitブログ




Wordpressにyoutube動画をリスト表示するプラグイン Yourchannel の設定方法




Wordpress テーマ Nishiki に関連記事を表示する方法 サポトピア



Wordpressの写真ギャラリーで画像を並べる方法2選 闇雲に書いた96記事から乗り換え情報配信で脱線しないol物語



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Stinger7 記事一覧をカード型にカスタマイズ その3




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




ギャラリーブロック Wordpress5 5 Wp Design




Wordpress Jetpackギャラリーを使って簡単に画像を並べる方法




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpress




Wordpressで画像をタイル状に並べる2つの方法 プラグイン不要 やるログ




Contact Form7 チェックボックスとラジオボタンを縦に並べる方法 ツッチーブログ




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Wordpressで画像配置の基本と横並びにする方法



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Wordpress ウィジェットの追加と編集方法




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




アフィリエイト 楽天ヤフーアマゾンを並べる ワードプレスおすすめプラグイン2つ はっぴーノコブログ




インスタグラムをワードプレスに表示する Instagram Feed プラグインの設定と表示されない改善策



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




ワードプレスの記事一覧ページにアドセンスや広告挿入 Wordpressブログ塾




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




Wordpressで画像をタイル状に並べる2つの方法 プラグイン不要 やるログ




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpress Videopress や Youtube をタイル状に並べる方法についての検討 Comemo Com




Wordpress 画像を横に並べる3つの方法 Youtube




Wordpressで画像配置の基本と横並びにする方法




Wordpressで抜粋を表示させるメモ




Wordpressで投稿を並び替えする方法を解説する 無料プラグイン




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpressで画像と文字を横に並べる方法 The Life Changing



0 件のコメント:
コメントを投稿